당신의 취향에 꼭 맞는 특별한 여행 루트를 추천해주는 맞춤형 여행 큐레이터
- 진혜성
- 김동하
- 박주은
- 양보윤
- 허지원

공강시간을 틈틈이 활용하고, AI 맞춤으로 추천해주는 대학생 자기계발 네트워킹 서비스
- 김동근
- 윤기찬
- 안정민
- 임예원

20대를 위한 쉽고 유용한, 세탁 정보 추천 플랫폼
- 김유리
- 김하윤
- 권준희
- 송정은
- 이재욱

나만의 컬러와 무드에 맞춘 메이크업 제품을 한눈에 추천해주는 웹 서비스
- 조가람
- 남유찬
- 진웨이얀
- 김지은
- 이유석

대학생 팀플 관리를 더 효율적으로 도와주는 팀플 전용 플랫폼
- 박수빈
- 박민경
- 이상윤
- 전도현

가공식품을 더 건강하게 먹을 수 있도록 도와주는 웹 서비스
- 김동수
- 김민지
- 문가원
- 정규민

당신의 취향에 꼭 맞는 특별한 여행 루트를 추천해주는 맞춤형 여행 큐레이터
- 진혜성
- 김동하
- 박주은
- 양보윤
- 허지원
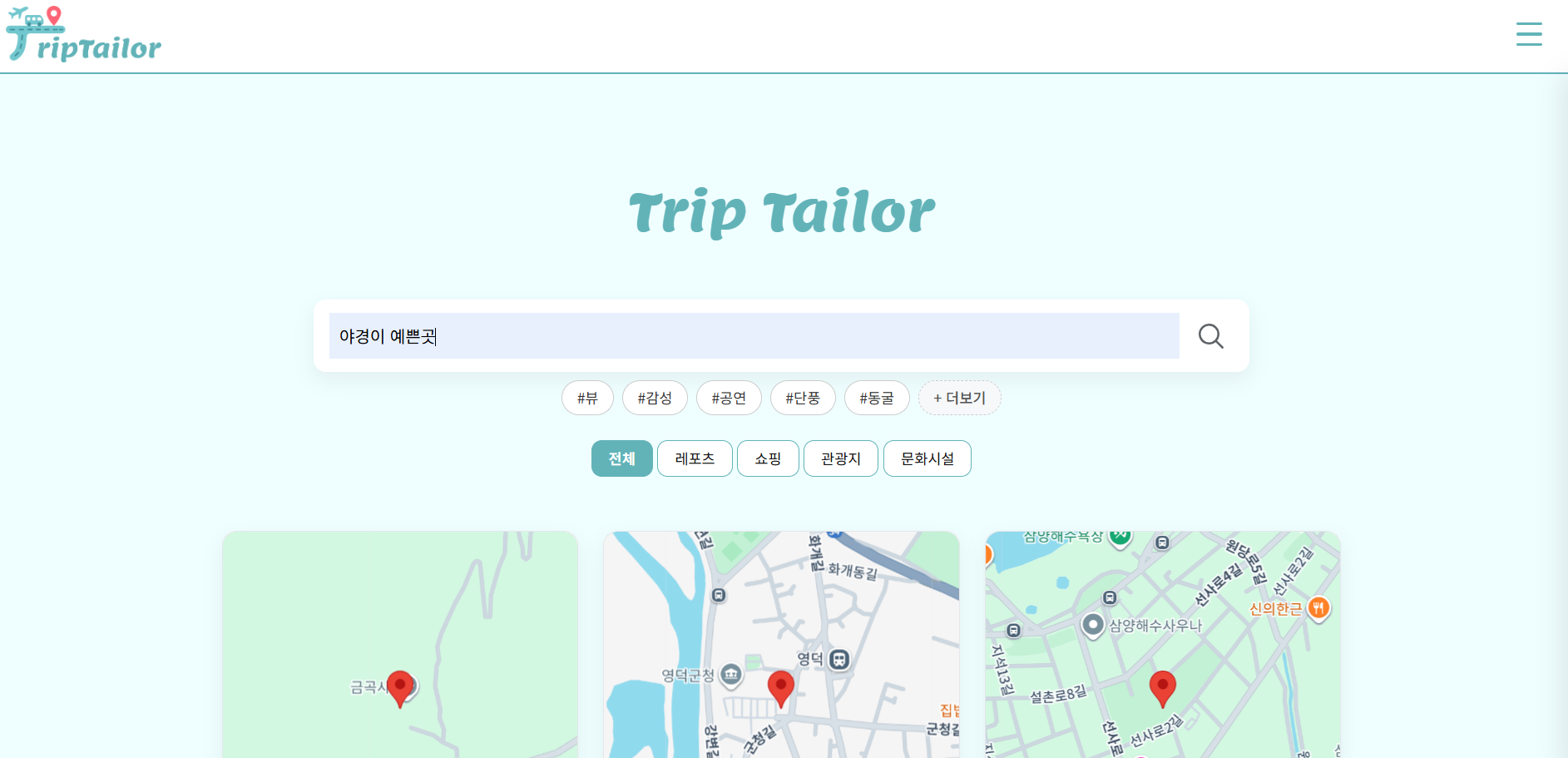
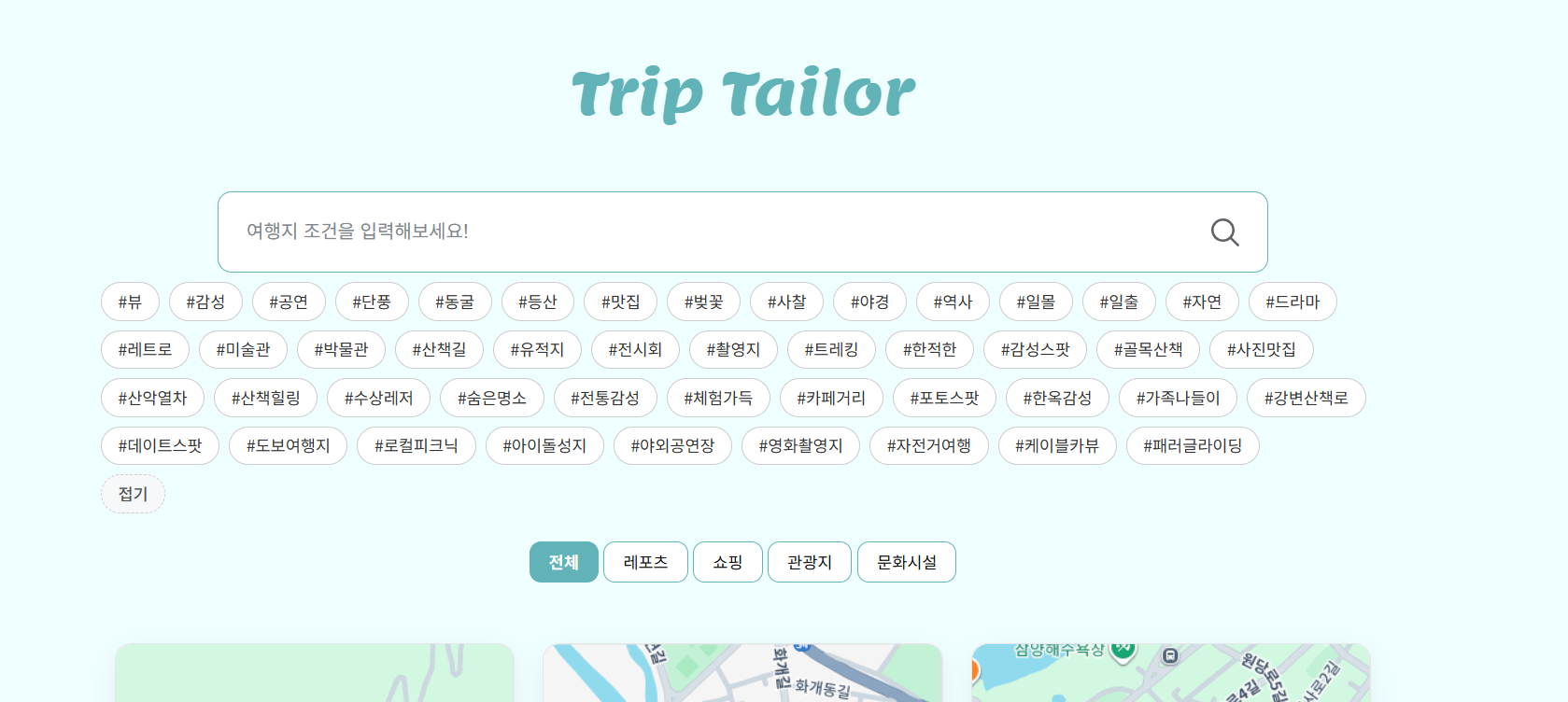
저희 TripTailor는 “여행은 가고 싶은데 어디를 가야 색다를까?”라는 고민에서 출발했습니다. 많은 사람들이 여행을 떠나고 싶어 하지만, 항상 뻔한 관광지나 포털에 노출되는 인기 장소 위주로 선택하게 됩니다. 우리는 이런 여행 방식에 지루함을 느끼고, 패러글라이딩, 공포체험, 레트로 마켓 투어 등 이색적인 여행 루트를 쉽고 빠르게 찾을 수 있도록 돕고자 했습니다.
TripTailor는 최신 여행 트렌드, 실제 사용자 리뷰, 개인 취향 태그를 반영하여 맞춤형 루트를 제안합니다. 특히, LLM(Large Language Model)과 RAG(Retrieval-Augmented Generation) 기술을 기반으로, 단순 추천에 그치지 않고 실제 방문 가능한 장소 정보, 리뷰 요약, 위치 데이터까지 연계하는 혁신적인 서비스를 구현했습니다.
저희 팀은 웹 개발과 AI 기술에 전문성을 가진 멤버들로 구성되었습니다.
백엔드: Python 기반 Django 프레임워크로 여행지·루트·리뷰 데이터 모델을 설계하고, PostgreSQL + pgvector를 활용한 벡터 검색 인프라를 구축했습니다.
AI 파이프라인: ClovaX LLM과 Explorer 임베딩을 이용해 장소/리뷰 텍스트를 임베딩하고, FAISS 및 LangChain+LangGraph 기반의 검색·추천 파이프라인을 만들었습니다.
데이터 연동: 한국관광공사 TourAPI, 네이버 블로그 API, Google Maps API를 통합해 실제 위치, 후기, 지도 시각화를 제공합니다.
협업: GitHub, Figma, Notion을 중심으로 협업을 진행했으며, 매일 회의를 통해 빠른 피드백과 개선을 반복했습니다.
3주간의 집중 개발 끝에 TripTailor는 **“색다른 경험을 선물하는 여행 큐레이터”**로 완성되었습니다.
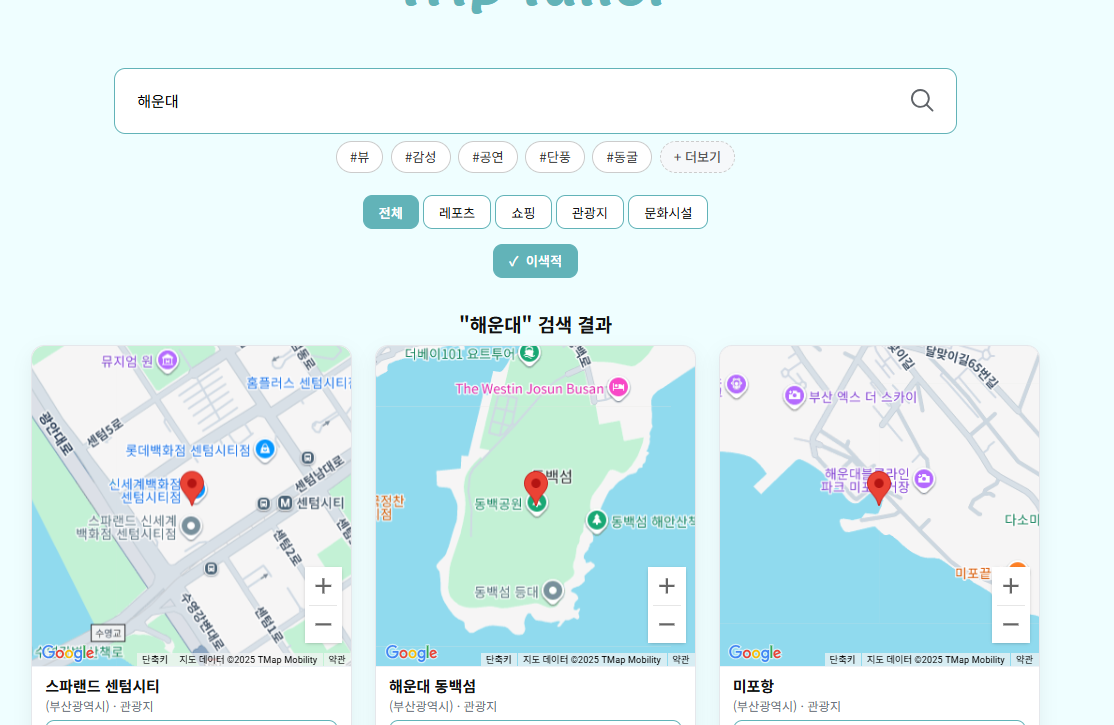
사용자는 원하는 여행 키워드(예: “공포체험”, “레트로 마켓”)나 지역을 입력하면, TripTailor가 태그 기반 추천과 벡터 검색을 통해 이색 여행지를 조합한 루트를 자동으로 제안합니다.
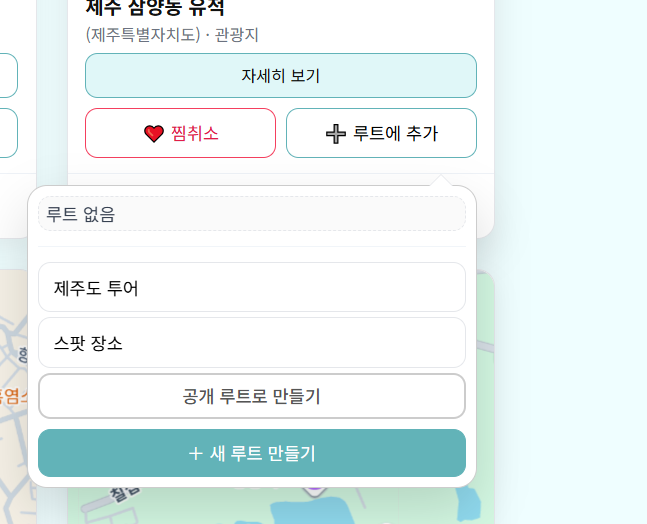
Google Maps 연동으로 경로와 장소를 직관적으로 확인할 수 있고, 찜하기·저장 기능을 통해 자신만의 맞춤 여행 노트를 만들 수 있습니다.
사용자 리뷰를 요약해 보여주고, 태그 필터링·재추천 기능을 통해 개인 취향 맞춤형 여행 플래너로 자리잡았습니다.
TripTailor 팀은 피로그래밍 23기 활동을 넘어 서비스의 가능성을 확장해 나가고 있습니다.
사용자 프로필(선호 태그, 여행 패턴, 예산)에 기반한 초개인화 루트 추천
실시간 리뷰 분석 및 SNS 데이터 연동으로 최신 핫플레이스 반영
사진 업로드 기반으로 여행 분위기 분석 후 추천해주는 비전 모델 연동
글로벌 데이터 소스를 확대해 국내뿐 아니라 해외 이색 여행 큐레이션 서비스로 성장
궁극적으로 TripTailor는 단순한 여행 추천을 넘어, 사람들이 “나만의 특별한 여행”을 찾고 즐길 수 있도록 돕는 AI 여행 어시스턴트가 되는 것을 비전으로 삼고 있습니다.

공강시간을 틈틈이 활용하고, AI 맞춤으로 추천해주는 대학생 자기계발 네트워킹 서비스
- 김동근
- 윤기찬
- 안정민
- 임예원
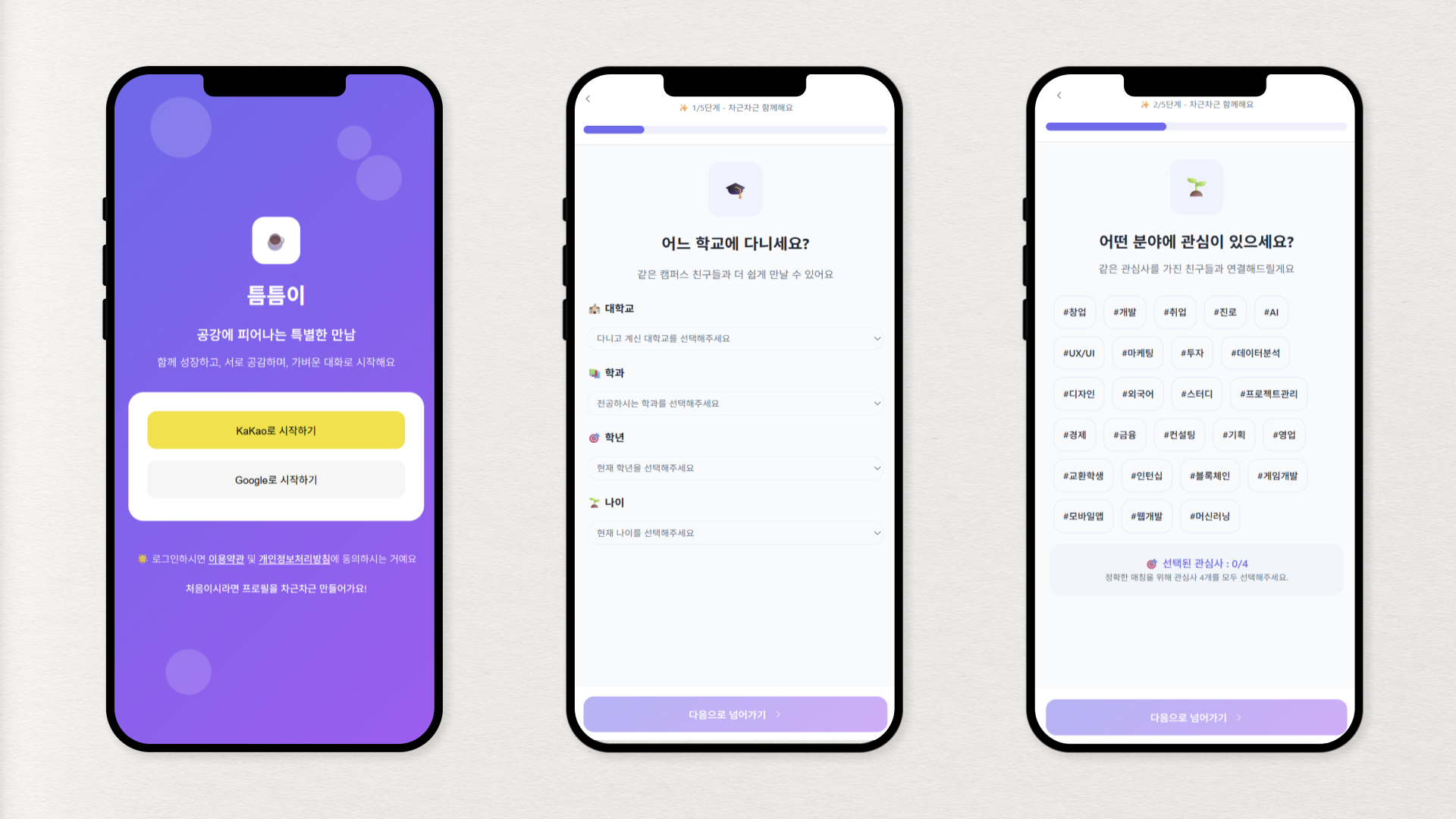
틈틈이는 대학생들의 고민, “공강 시간에 뭘 할까?”에서 출발했습니다. 많은 대학생들이 새로운 사람을 만나고 싶어 하지만, 시간과 장소를 맞추는 건 번거롭고 기존 소개팅·동아리 서비스는 부담스럽거나 제한적이었습니다.
그래서 저희는 ‘틈틈이 만나는 가벼운 네트워킹’을 모토로, 공강 시간을 기반으로 한 매칭 서비스를 만들었습니다. 사용자는 공강 시간과 관심사만 등록하면 되고, 틈틈이가 일정을 비교해 어울리는 사람을 매칭해주어 자연스럽게 만남으로 이어집니다
부담은 덜고, 연결은 쉽게. 틈틈이는 대학생들의 공강 시간을 가장 가치 있게 바꿔주는 네트워킹 플랫폼입니다
저희 팀은 PM/FE, 백엔드, 풀스택 개발자로 구성된 팀으로, 각자의 전문 분야를 살려 효율적으로 협업했습니다.
Frontend: HTML, CSS, JavaScript로 반응형 UI를 구현하여 모바일 퍼스트 환경을 최적화했습니다.
Backend: Django와 Django Channels를 기반으로 안정적인 서버와 실시간 채팅 기능을 구현했습니다.
AI: GPT를 활용해 관심사·성향 기반 매칭, 자동 자기소개 완성, 대화 주제 추천 기능을 도입했습니다.
Deployment: Nginx, GitHub Actions, Naver Cloud Platform을 통해 CI/CD 파이프라인을 구축하고, 보안 강화를 위해 HTTPS 환경을 적용했습니다.
저희 팀은 GitHub, Notion, Figma 등을 활용하며 애자일 방식으로 프로젝트를 운영했고, 빠른 피드백 반영을 통해 서비스 완성도를 높였습니다.
틈틈이는 대학생들의 공강 시간을 가치 있게 연결하는 AI 기반 네트워킹 서비스입니다.
단순 매칭이 아니라, 공강 시간 → 매칭 → 대화 → 후기까지 이어지는 일련의 경험을 제공합니다.
🕒 공강 시간 매칭
사용자가 시간표를 등록하면, 틈틈이가 다른 유저들의 공강 시간과 자동으로 비교해 매칭 가능한 상대를 추천합니다.
단순 시간 겹침이 아닌 관심사와 성향까지 고려하여 매칭 정확도를 높였습니다.
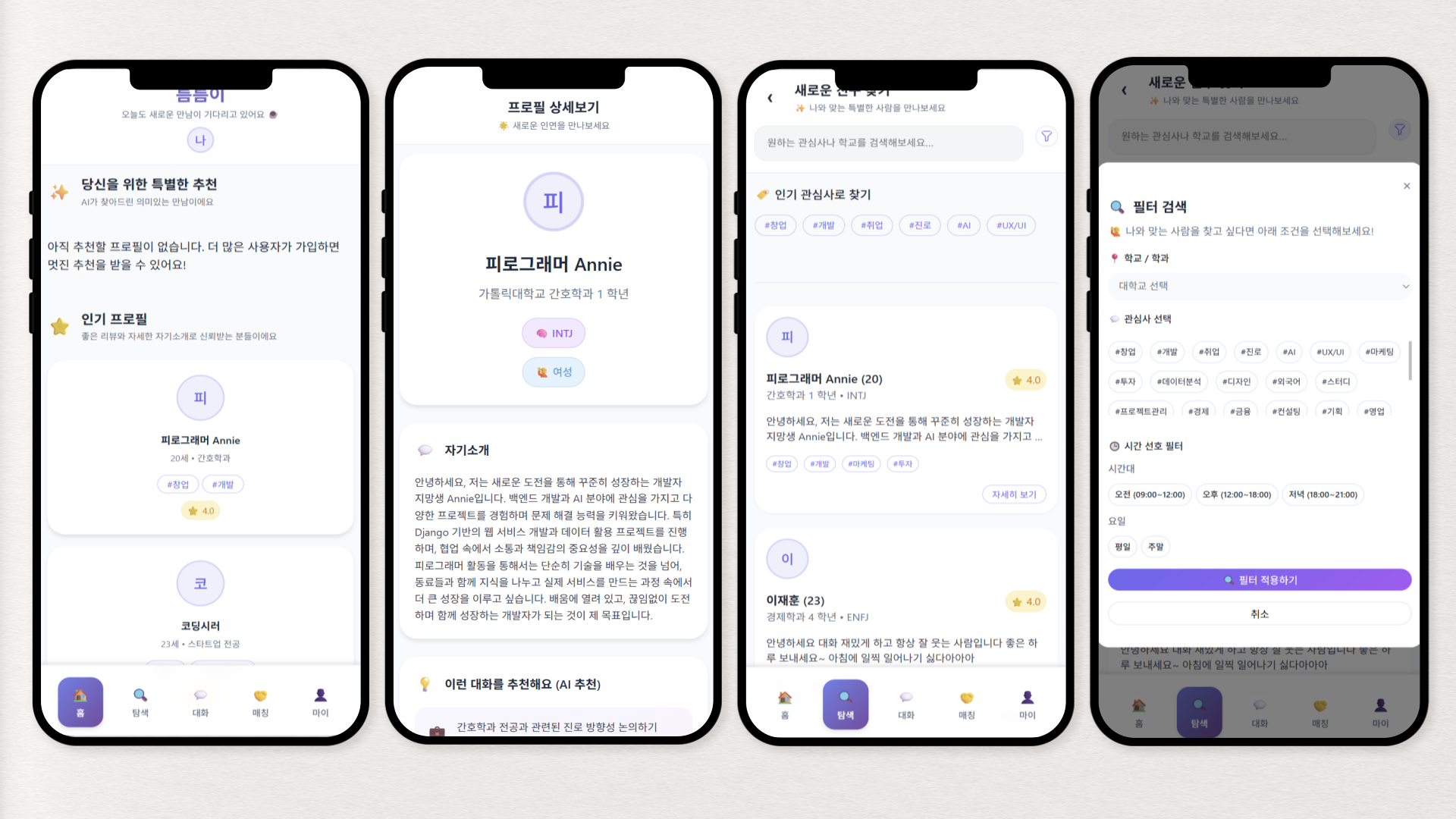
🔍 프로필 탐색
다른 사람들의 프로필을 열람하며, 전공·관심사·성격 키워드로 나와 잘 맞는 사람을 직접 탐색할 수 있습니다.
AI가 자동 완성한 자기소개 문구로 프로필을 자연스럽고 친근하게 보여줍니다.
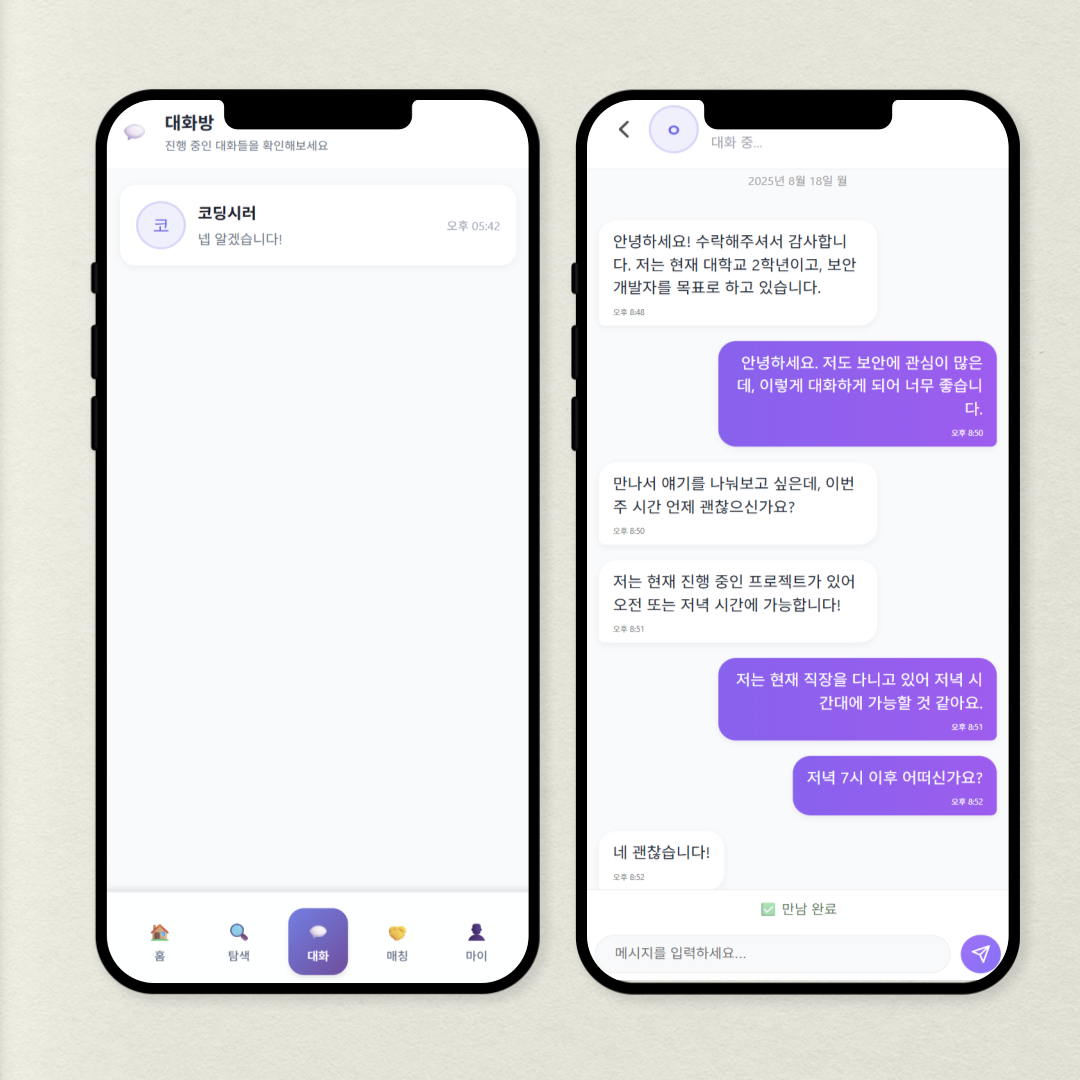
💬 실시간 채팅 & 약속 기능
매칭이 성사되면 즉시 채팅방이 생성되어 자연스럽게 대화를 시작할 수 있습니다.
Django Channels 기반의 실시간 통신으로 안정적인 채팅 경험을 제공합니다.
🤖 AI 지원 기능
첫 대화가 어색하지 않도록, 상대방의 관심사와 성향 기반으로 대화 주제를 추천합니다.
자기소개 작성이 어려운 경우, AI가 자동으로 자기소개 문구를 완성해 프로필 작성 부담을 줄여줍니다.
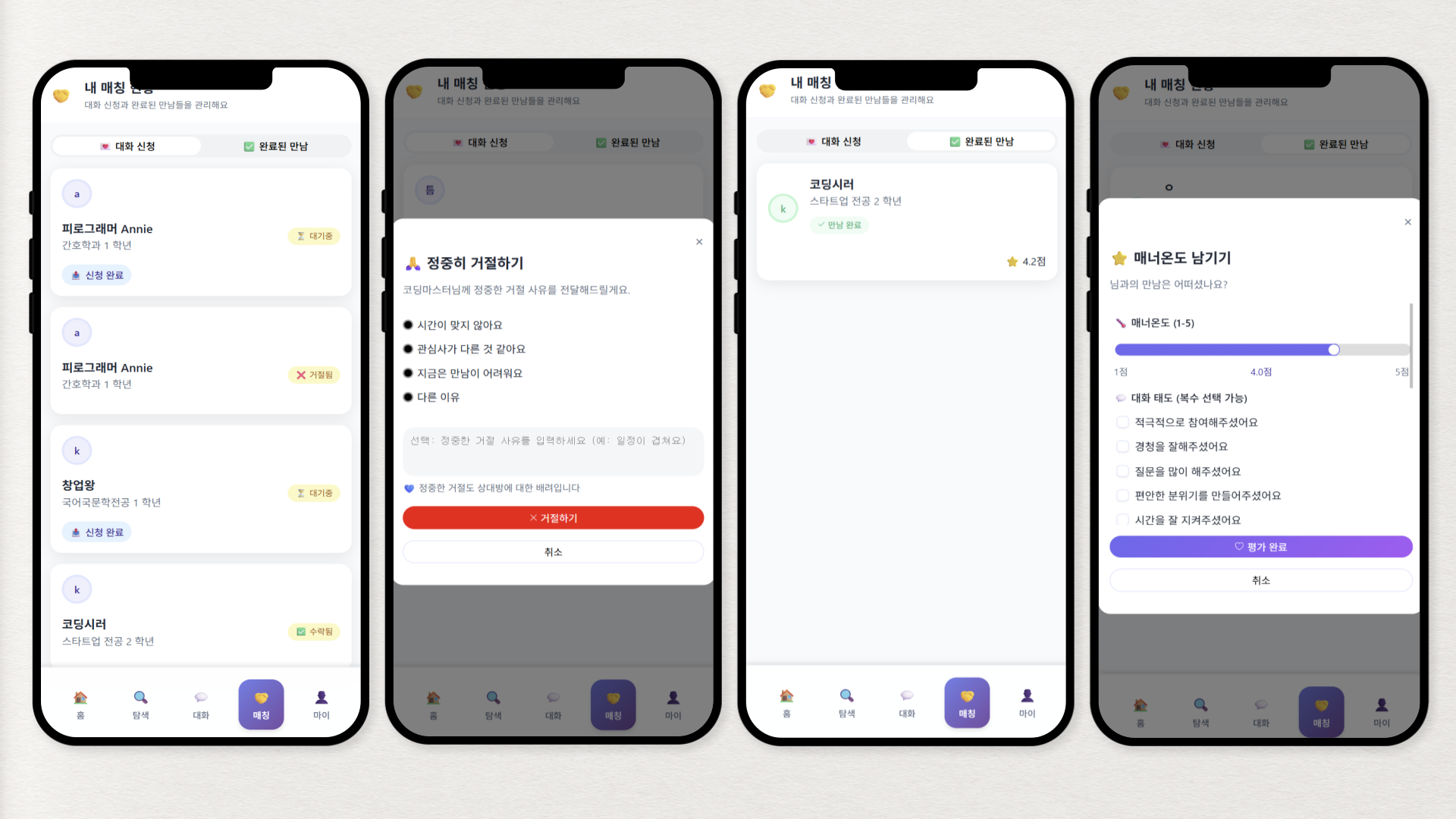
⭐ 후기 기능
만남 후에는 매너온도 평가와 함께, 상대방에게 부담을 주지 않으면서 거절 사유 선택/작성이 가능합니다.
틈틈이는 앞으로 그룹 채팅 기능 도입으로 더 다양한 소통 경험을 제공하고, 관심사·성향·후기 데이터를 활용한 AI 알고리즘 고도화를 통해 개인화된 매칭을 강화할 계획입니다. 또한 각 캠퍼스별로 운영하며 학교 이메일 인증을 통해 유저 신뢰성을 확보하고, 안전하고 신뢰할 수 있는 환경을 제공할 예정입니다.

20대를 위한 쉽고 유용한, 세탁 정보 추천 플랫폼
- 김유리
- 김하윤
- 권준희
- 송정은
- 이재욱
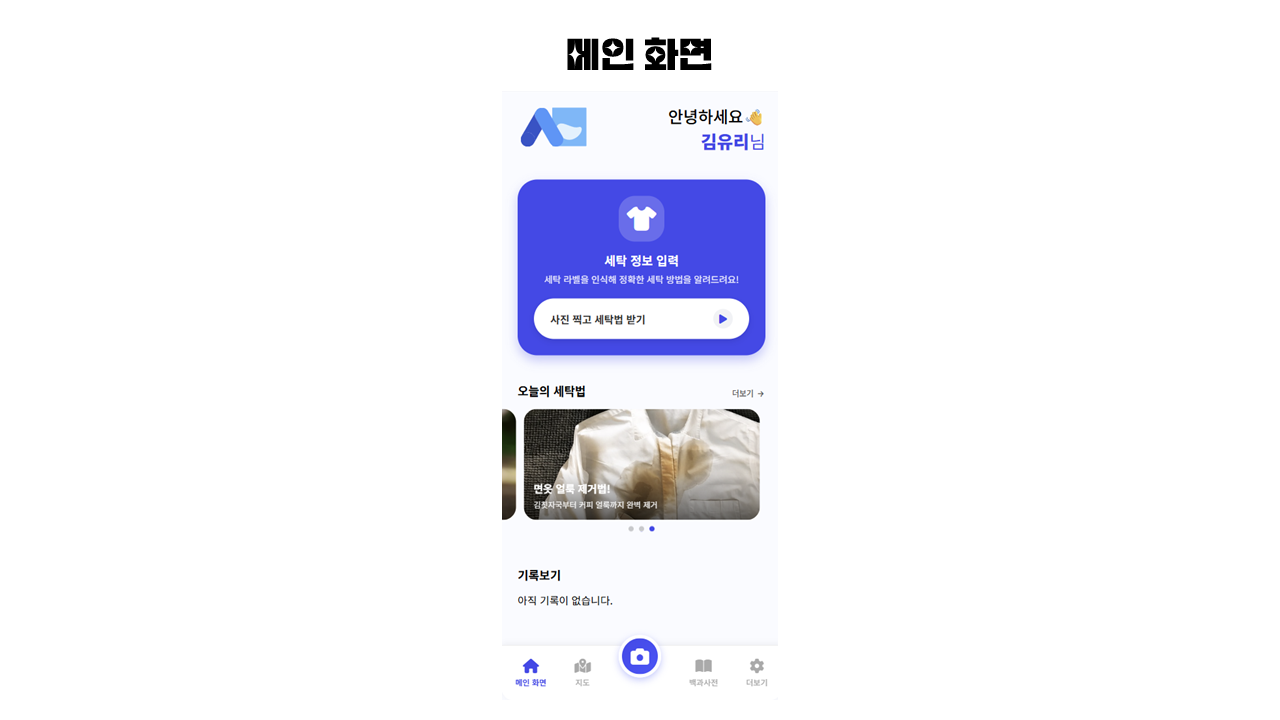
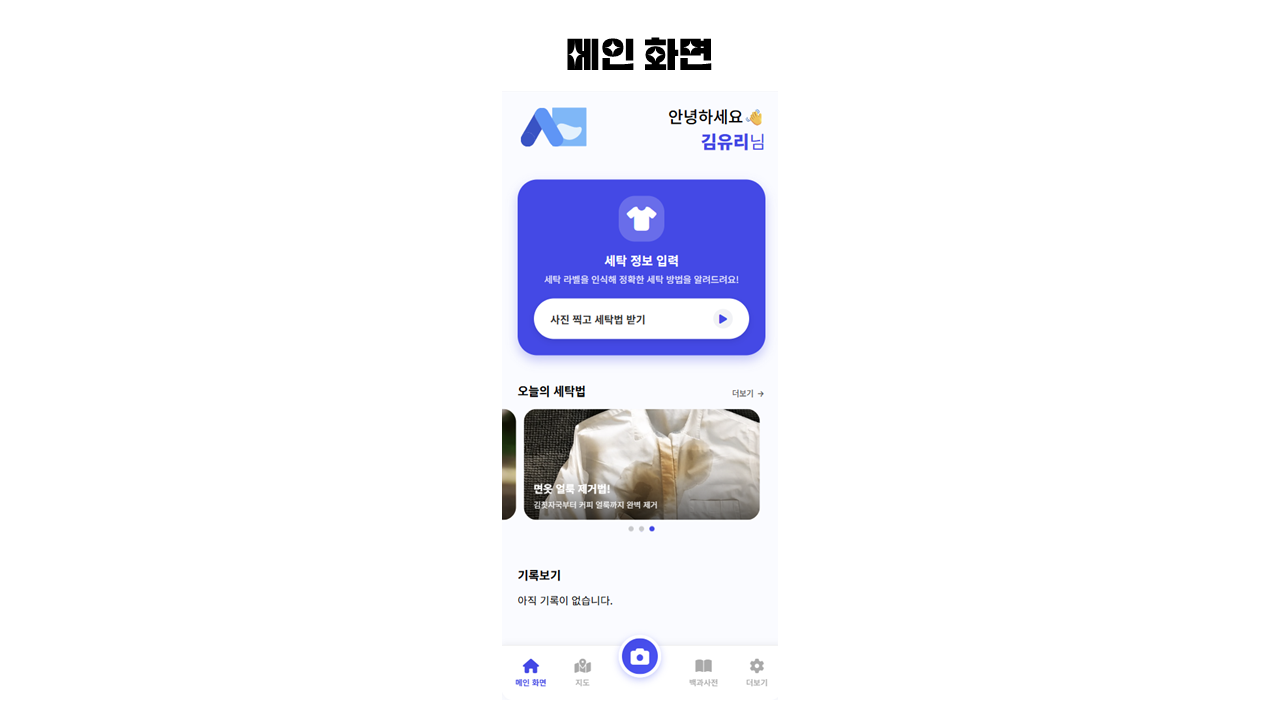
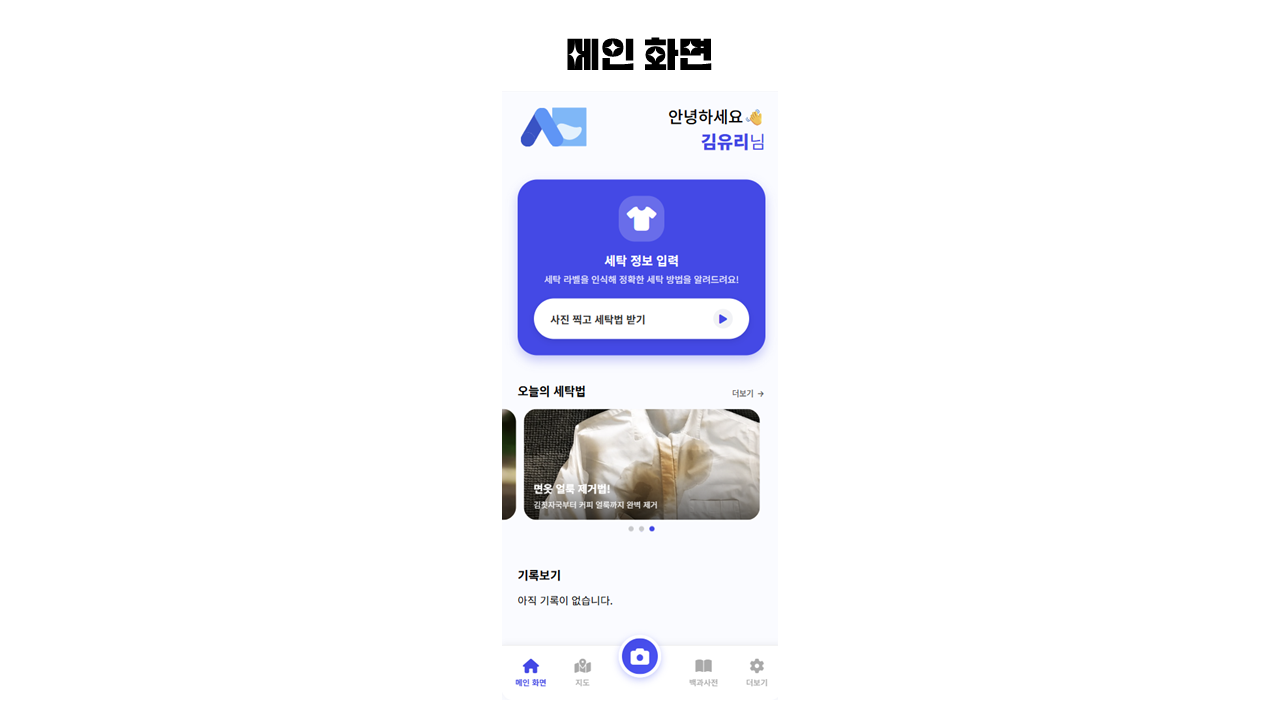
세탁을 할 때 "이 옷은 어떻게 빨아야 하지?", "이 얼룩은 어떻게 지워야 하지?" 하는 궁금증으로 블로그나 유튜브를 검색해본 경험이 있으신가요? 세탁매니저는 이러한 불편함을 해결하기 위해 개발된 웹 서비스입니다. 사용자는 의류 라벨을 사진으로 촬영하면, 세탁 기호를 자동으로 인식하고 선택한 소재와 얼룩 유형을 반영하여 맞춤형 세탁 방법을 제공받을 수 있습니다. 또한 세탁소 지도 기능과 세탁 용어 백과사전 기능을 통해, 세탁 과정 전반에서 생기는 다양한 궁금증을 한 곳에서 손쉽게 해결할 수 있도록 설계되었습니다.
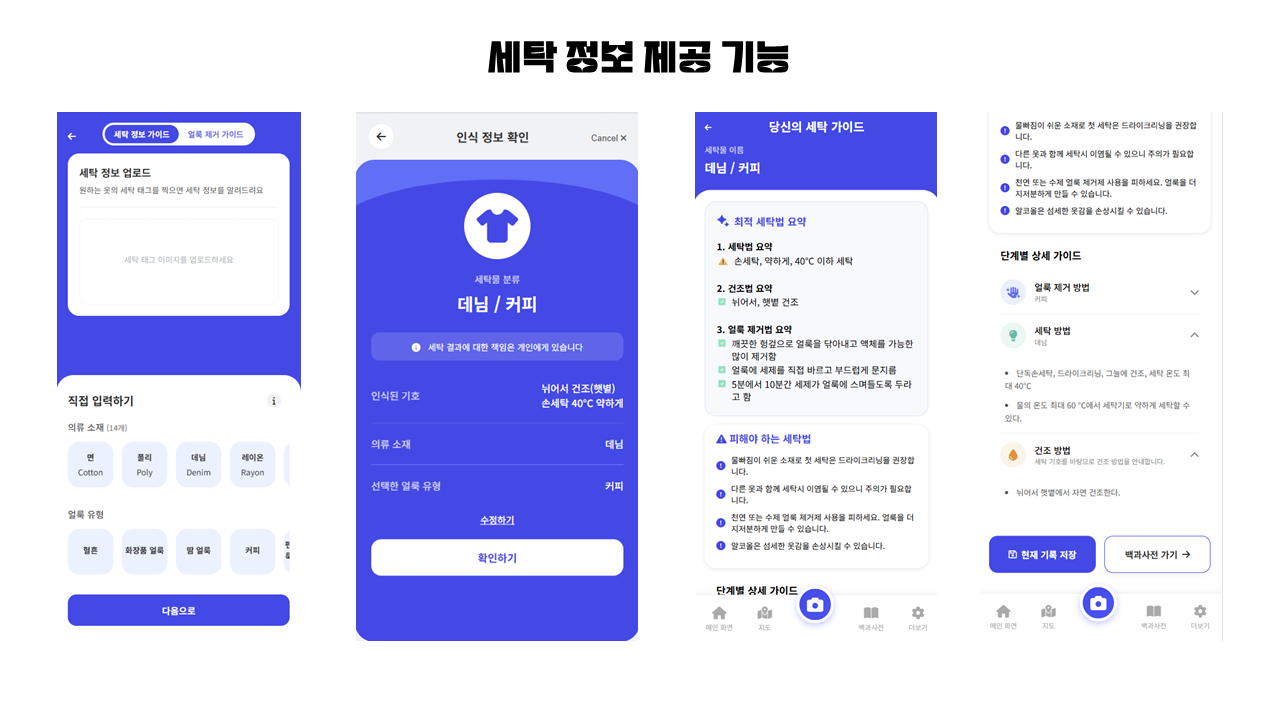
1. 세탁 정보 제공 기능
사용자는 사진 촬영만으로 의류 라벨을 자동 인식할 수 있으며, 인식된 세탁 기호와 함께 소재 및 얼룩 정보를 종합해 올바른 세탁법과 피해야 할 세탁법을 안내받을 수 있습니다. 또한 로그인 시 개인의 세탁 기록을 확인하고 관리할 수 있습니다.
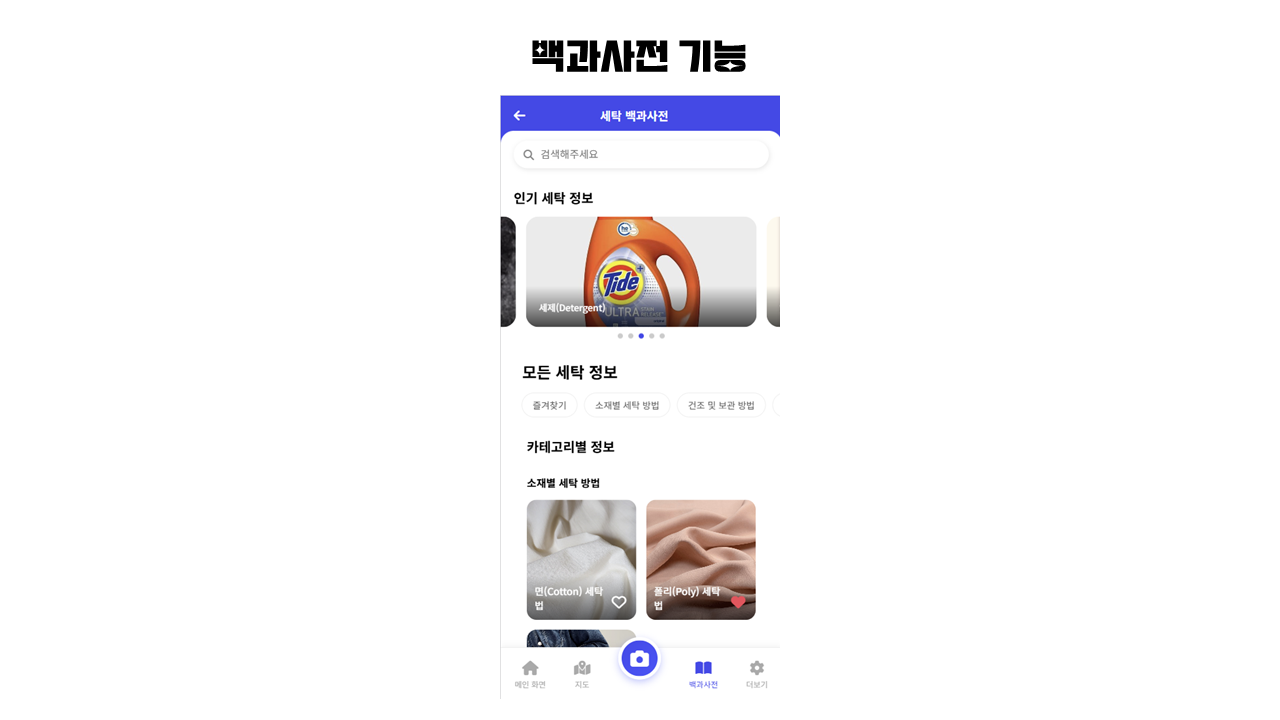
2. 세탁 백과사전 기능
세탁 용어, 주의사항, 팁 등을 백과사전 형식으로 정리해 제공하며, 인기 있는 세탁 정보를 확인하거나 즐겨찾기 기능을 통해 자주 찾는 내용을 편리하게 저장할 수 있습니다.
3. 세탁소 지도 기능
위치 기반 서비스를 통해 가까운 세탁소를 추천 받을 수 있으며, 거리·평점·서비스 유형을 종합적으로 고려한 맞춤형 안내를 제공합니다.
4. 기타 부가 기능 : 문의하기(공식 메일 기반 질의응답)와 환경설정 페이지
환경설정에서는 개발자 정보, FAQ, 서비스 약관, 개인정보 처리 방침, 오픈소스 라이선스 등을 확인할 수 있습니다.
김유리(팀장, BE): 프로젝트 총괄, 세탁 기호 인식 후 세탁법 제공하는 로직 구현, 네이버 요약 API 담당
김하윤(FE): 템플릿 및 CSS 총괄, 로고 제작 및 환경 설정 페이지 구현
권준희(BE): CLOVA OCR AP 담당, 세탁 관련 정보 웹크롤링 후 JSON 파일 생성, 백과사전 기능과 얼룩 정보 가이드 기능 구현
송정은(BE): MAP API 담당, 지도 기능과 기록 저장 기능 구현, 세탁방 정보 JSON 파일 생성
이재욱(BE): CLOVA OCR API 담당, 기술 팀장으로 깃허브 merge 총괄, 배포 담당
- Backend : Django Framework
- Frontend : HTML, CSS, JavaScript
- DB : SQLite
- Deployment : Gunicorn(SSL), Nginx
- API : Google login, Kakao login, Search Trend(네이버), Map(네이버), CLOVA OCR(네이버), CLOVA Studio의 요약

나만의 컬러와 무드에 맞춘 메이크업 제품을 한눈에 추천해주는 웹 서비스
- 조가람
- 남유찬
- 진웨이얀
- 김지은
- 이유석
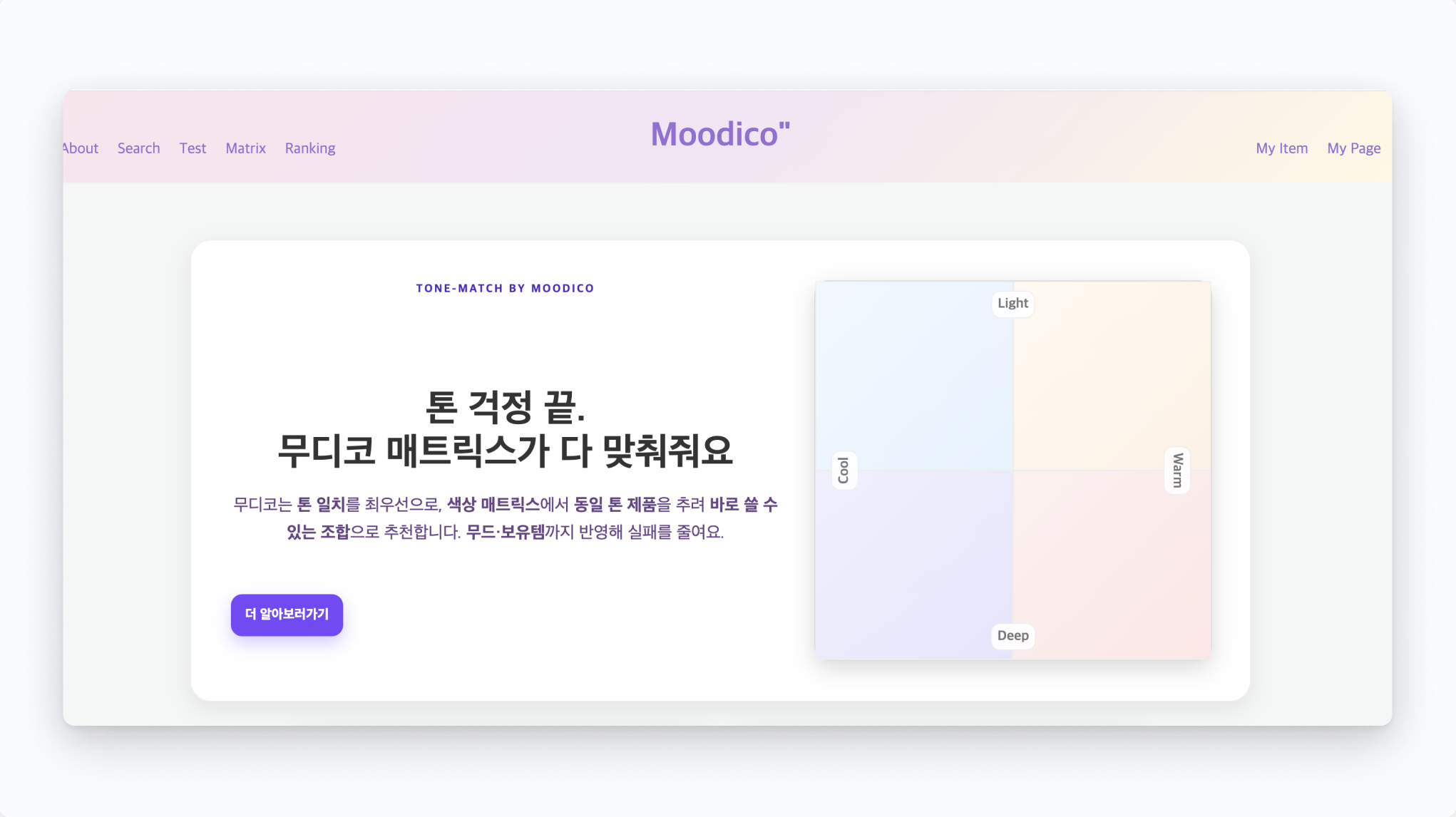
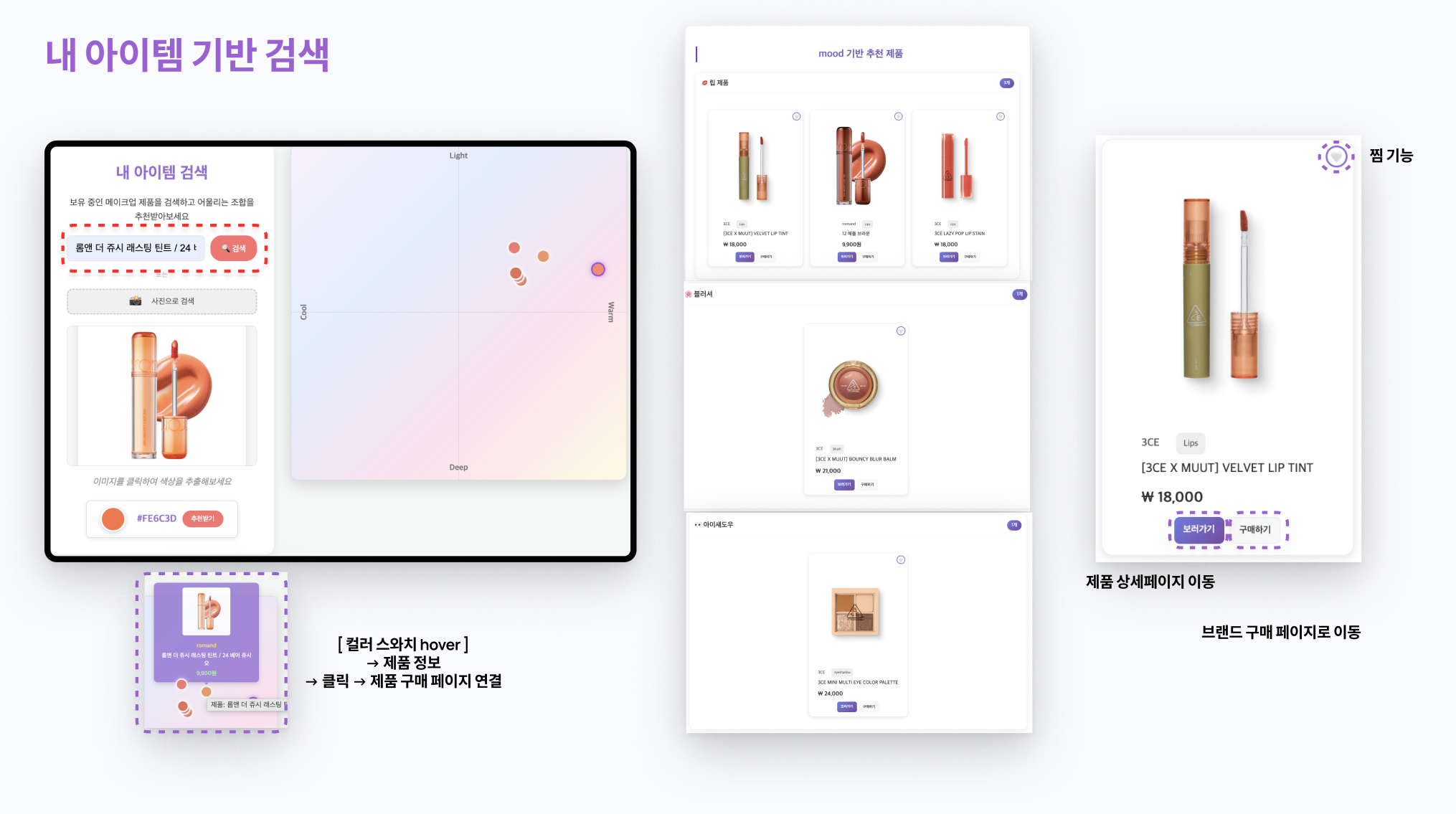
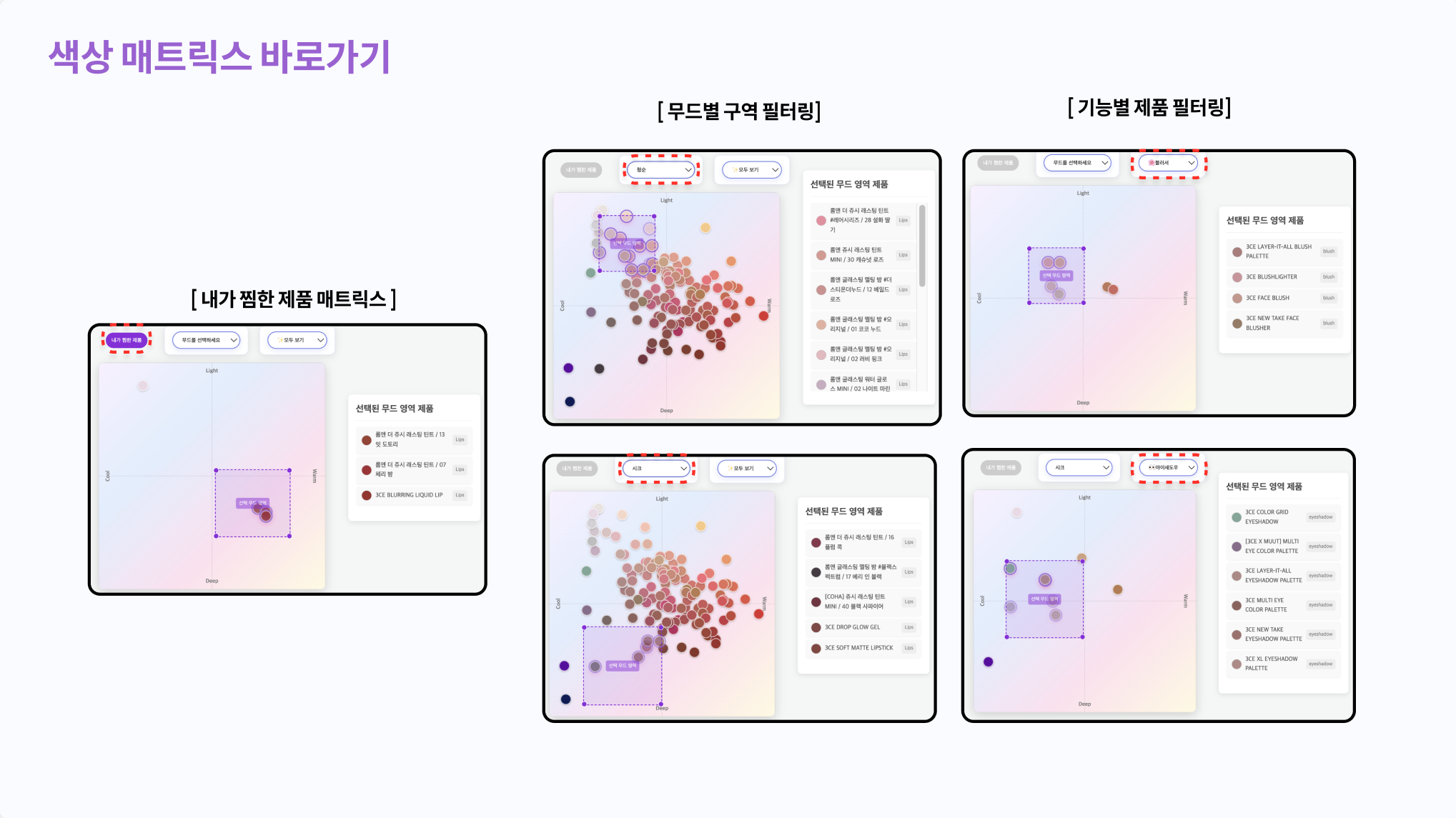
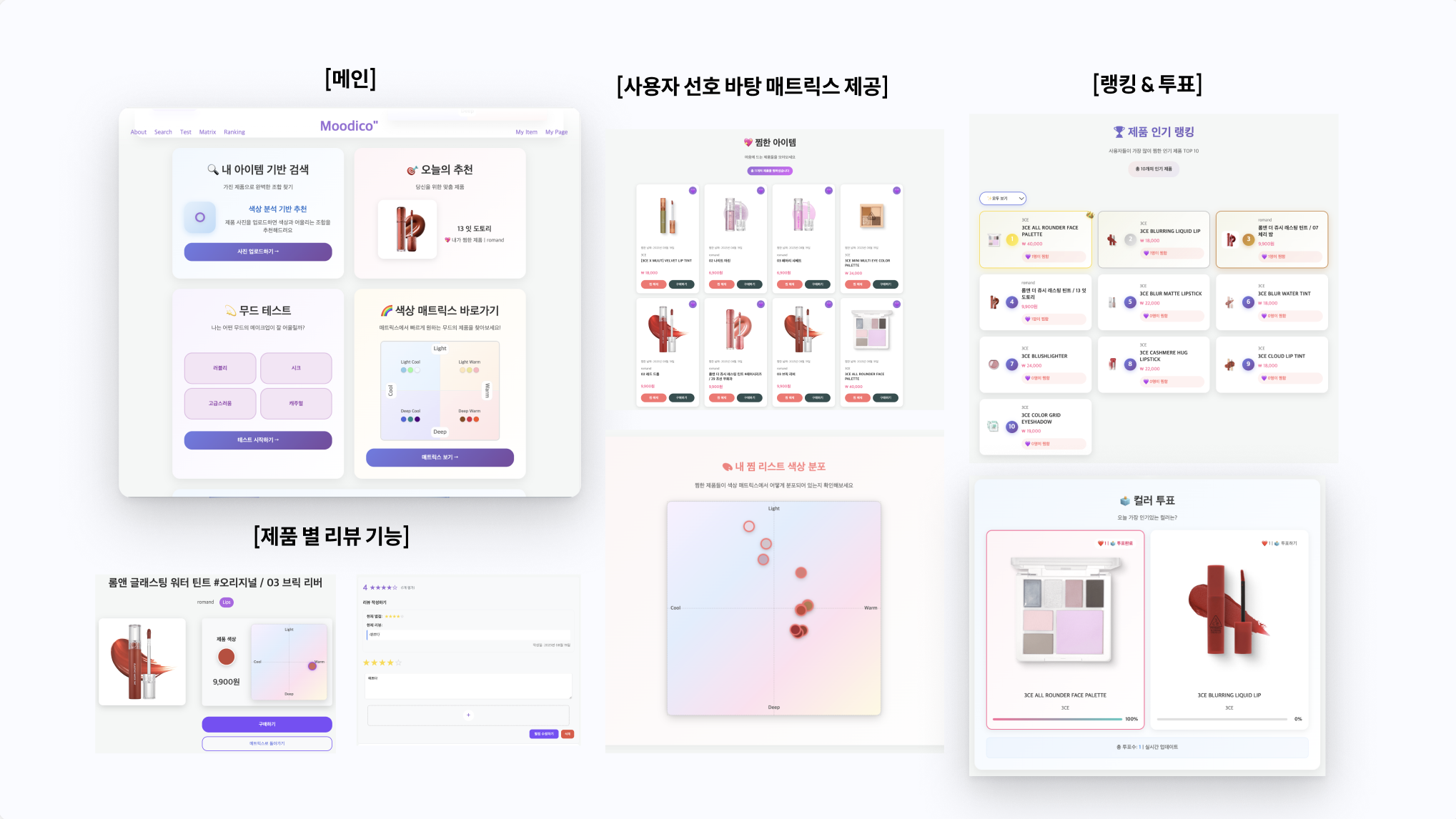
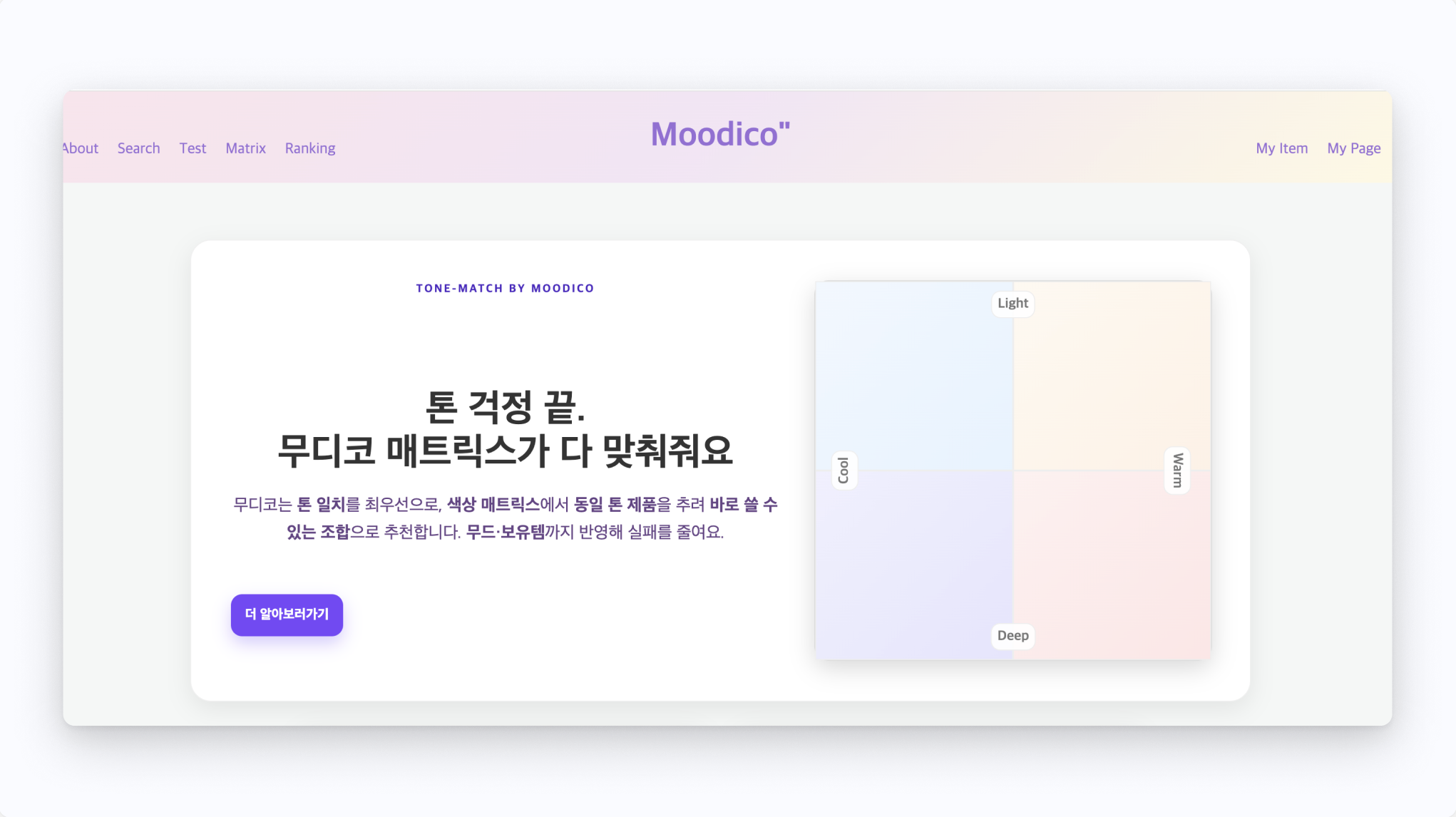
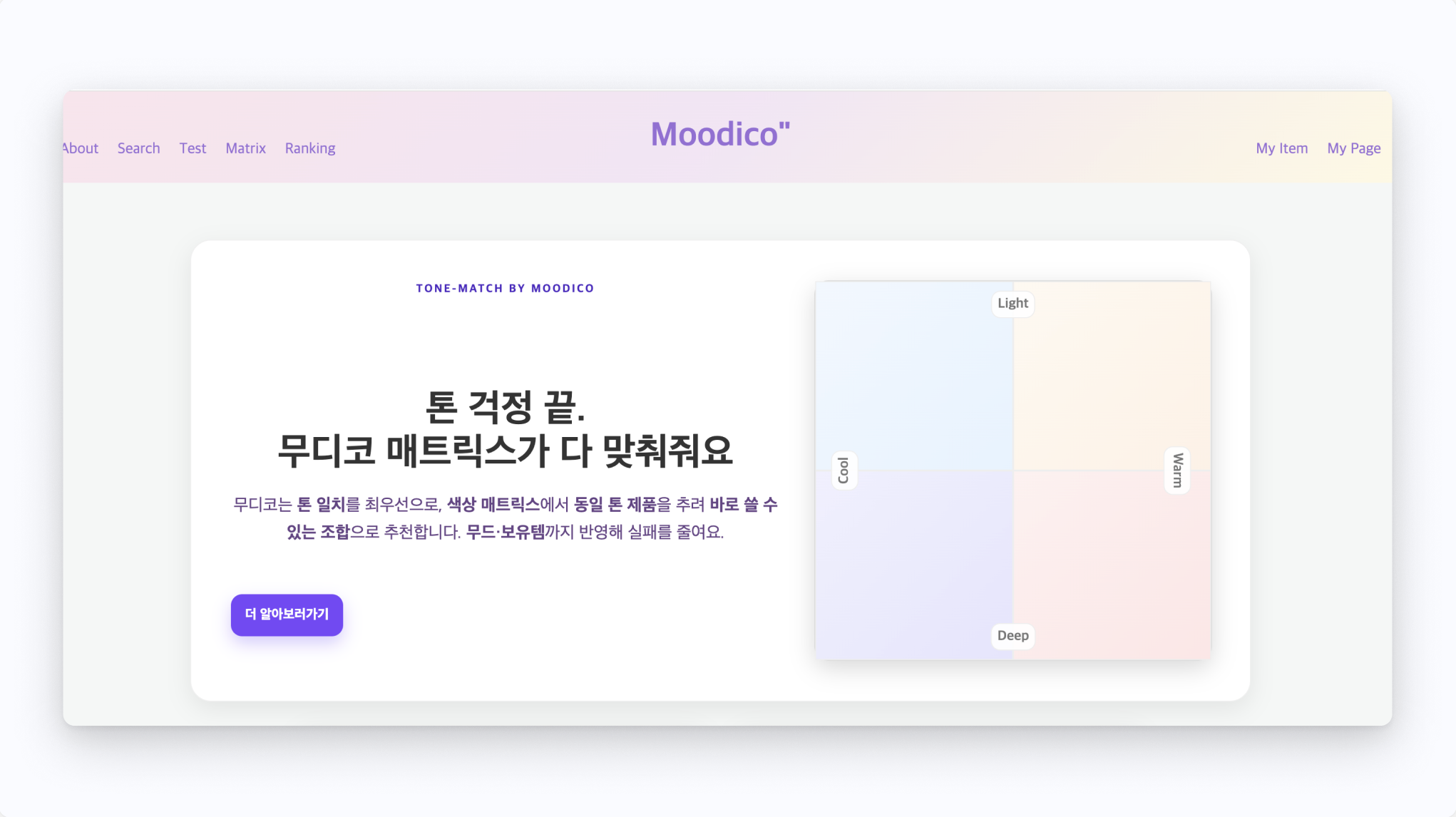
무디코는 쏟아지는 뷰티 제품과 정보의 홍수 속에서 나의 무드에 맞는 제품을 조합하고 찾기 위해 시작되었습니다. 최근 트렌드의 메이크업 제품들은 색의 채도, 명도 별 다양한 무드의 제품들이 매우 세분화되어 쏟아지고 있습니다. 무디코는 이러한 제품의 홍수 속에서 제품을 컬러 매트릭스에 매핑하고, 사용자가 원하는 무드를 바탕으로 구역별 제품을 한눈에 추천해 주는 웹 서비스입니다. 무디코의 컬러 매트릭스와 함께 나의 무드와 메이크업 룩을 완성해 보세요!
무디코는 자체 제작한 컬러 매트릭스를 기반으로 제품들을 매핑, 구역화하여 사용자에게 추천합니다. 컬러 매트릭스는 OpenCV를 활용해 컬러를 수집하고 K-means 클러스터링을 통한 웜-쿨/라이트-딥 4분면으로 구성되어 있습니다. 내 아이템의 사진을 업로드하거나, 검색을 통해 컬러를 추출하고 컬러 매트릭스 위에 해당 컬러 인근의 유사 무드와 톤을 가진 제품을 추천합니다. 색상 매트릭스 바로 가기를 통해 업로드된 제품들을 기반으로 립/아이/치크 기능별, 무드별 필터링 기능을 통해 제품을 탐색할 수 있습니다. 그 외에도 무드 테스트, 제품 순위, 인기 제품 투표 등의 기능을 만나보실 수 있습니다.
- Backend : Django Framework
- Frontend : HTML, CSS, JavaScript
- DB : SqLite
- Deployment : NCP, Gunicorn, Nginx
- Data Processing: OpenCV
조가람 (PM/FE)
남유찬 (FE)
진웨이얀 (BE)
김지은 (BE)
이유석 (BE)

대학생 팀플 관리를 더 효율적으로 도와주는 팀플 전용 플랫폼
- 박수빈
- 박민경
- 이상윤
- 전도현
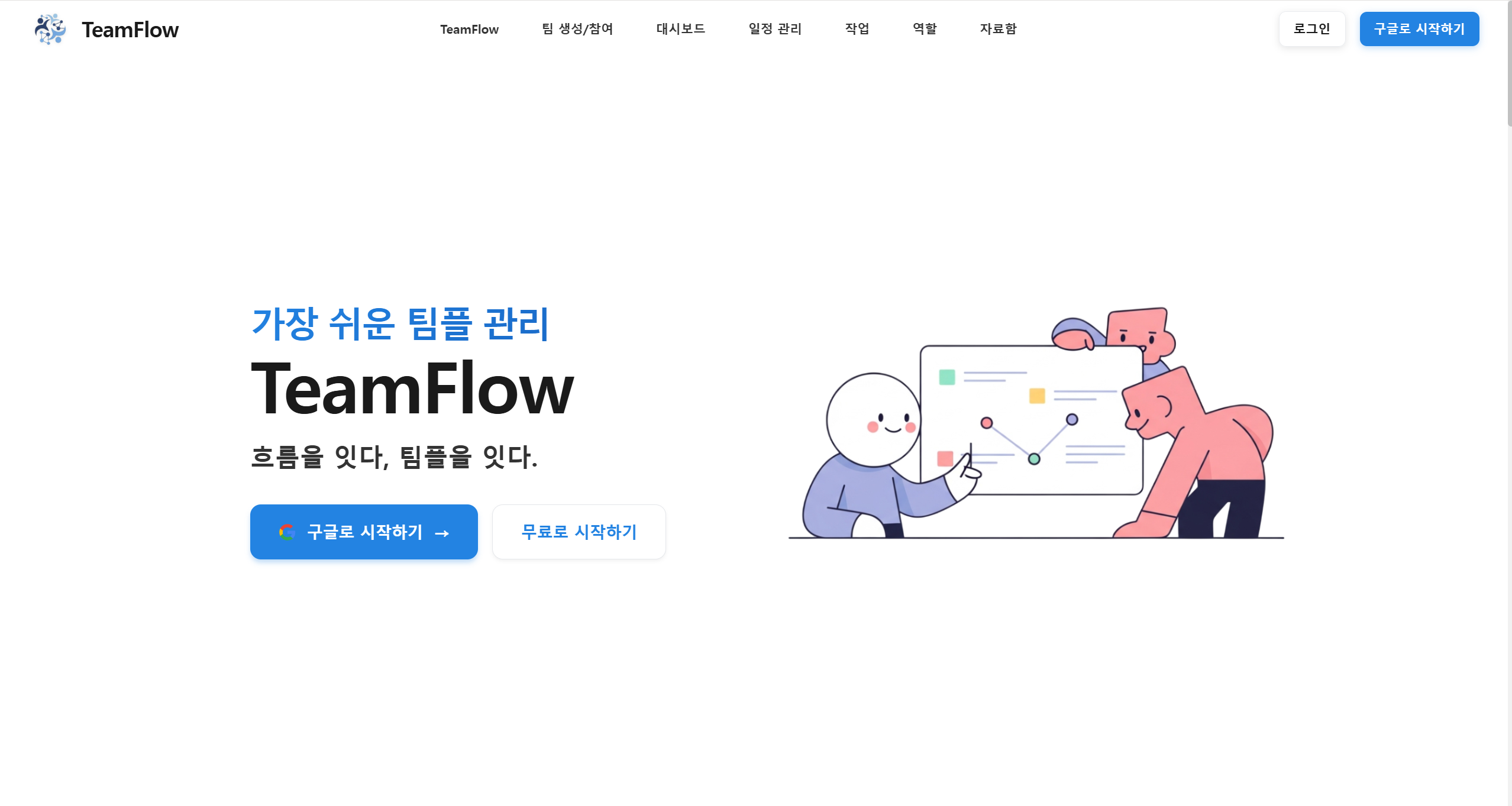
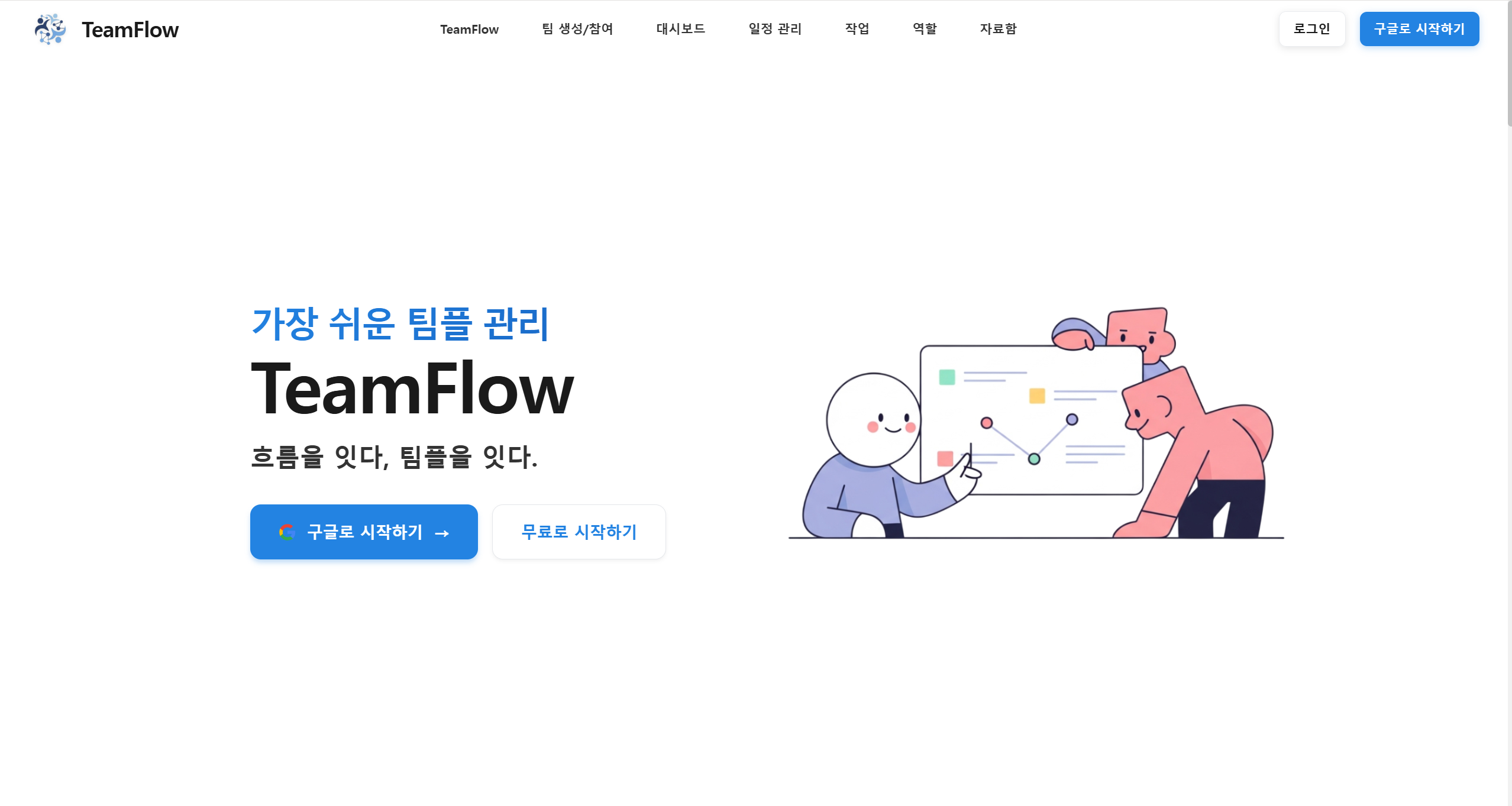
저희 TeamFlow는 대학생들이 겪는 팀 프로젝트 관리의 불편함을 해결하기 위해 출발했습니다. 대부분의 학생들은 팀플을 진행하면서 역할 분담의 불균형, 일정 관리의 어려움, 소통의 부족 같은 문제들을 경험합니다. 기존 협업 툴들은 불필요하게 복잡하거나 대학생들에게 맞지 않았습니다.
이에 저희는 대학생 전용 팀플 관리 플랫폼을 기획했습니다. TeamFlow는 팀 참여부터 역할 분배, 일정 관리, 팀 기록까지 전 과정을 지원하며, 팀플을 더 체계적이고 효율적으로 만드는 것을 목표로 합니다.
저희 팀은 프론트엔드 2명, 백엔드 2명으로 구성된 4인 개발팀으로, 기획부터 디자인, 백엔드와 프론트엔드까지 모든 과정을 자체적으로 진행했습니다.
백엔드에서는 Python 기반의 Django 프레임워크를 활용했고, Google OAuth 인증을 통해 간편한 로그인/회원가입을 지원했습니다. 프론트엔드는 Django 템플릿과 JavaScript(Ajax)를 활용해 팀플 진행 상황을 직관적으로 확인할 수 있는 UI를 구현했습니다. Naver Cloud Ubuntu 환경에 Nginx + Daphne(ASGI) 구조로 서비스를 배포하였고, Redis와 Channels를 활용해 실시간 알림 및 웹소켓 통신을 지원했습니다. AI는 Naver Clova Studio API를 연동하였습니다.
또한, GitHub, Discord, Notion 등의 다양한 협업 도구를 적극적으로 활용하여 진행 상황을 공유하였고 개선점을 빠르게 반영했습니다.
약 한 달간의 집중 개발 끝에, TeamFlow는 대학생 팀플의 모든 과정을 한 번에 관리할 수 있는 플랫폼으로 완성되었습니다.
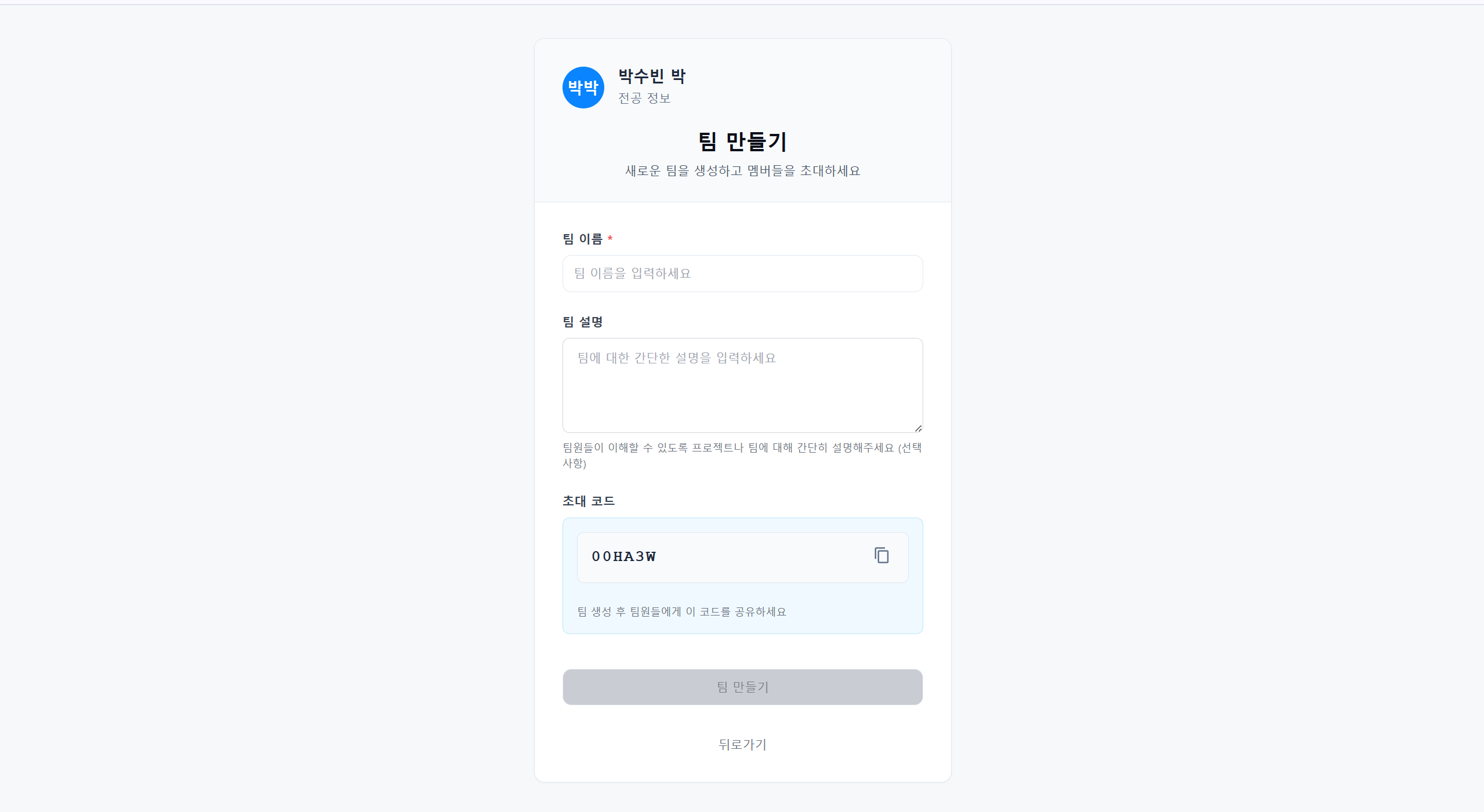
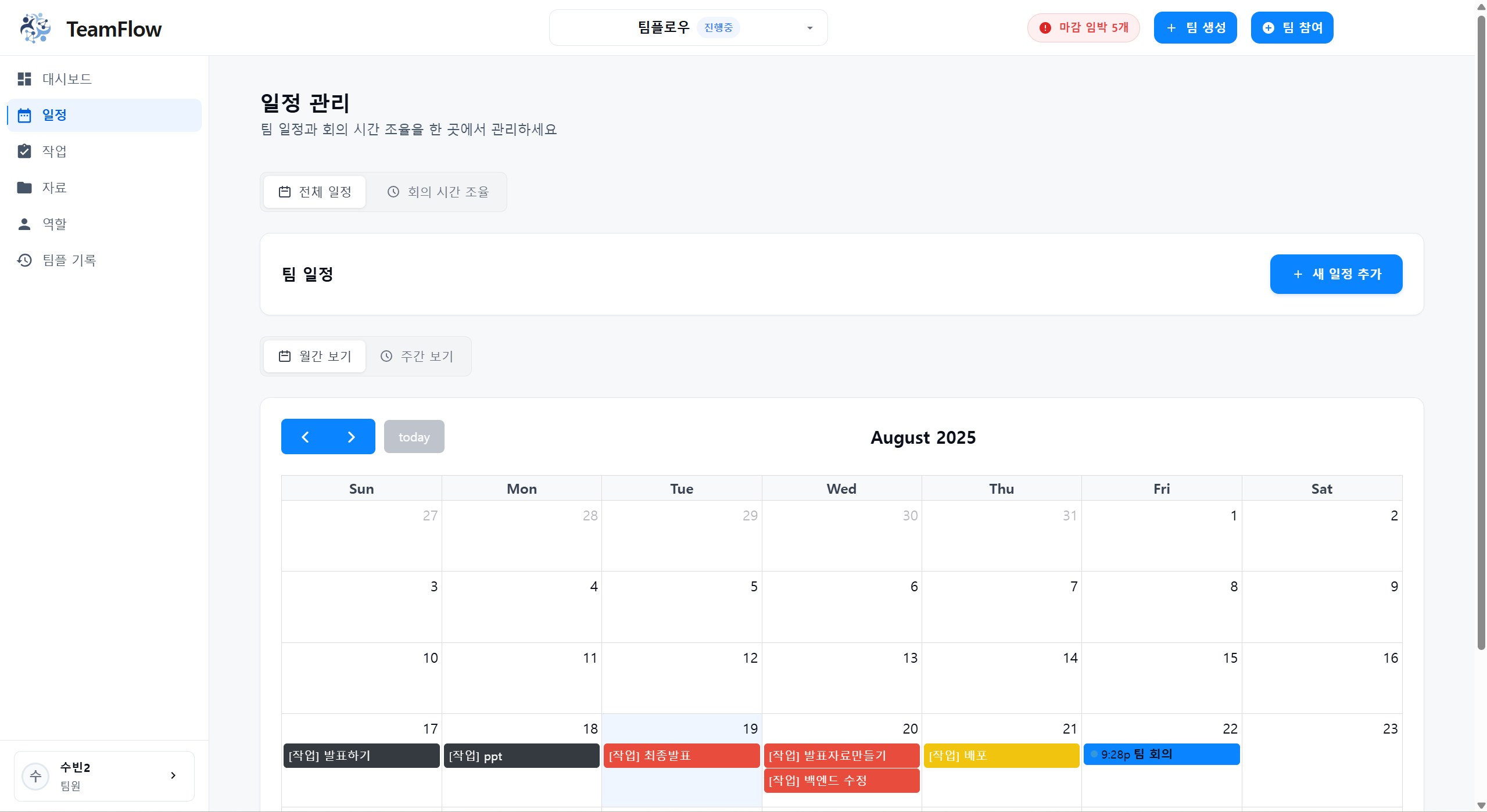
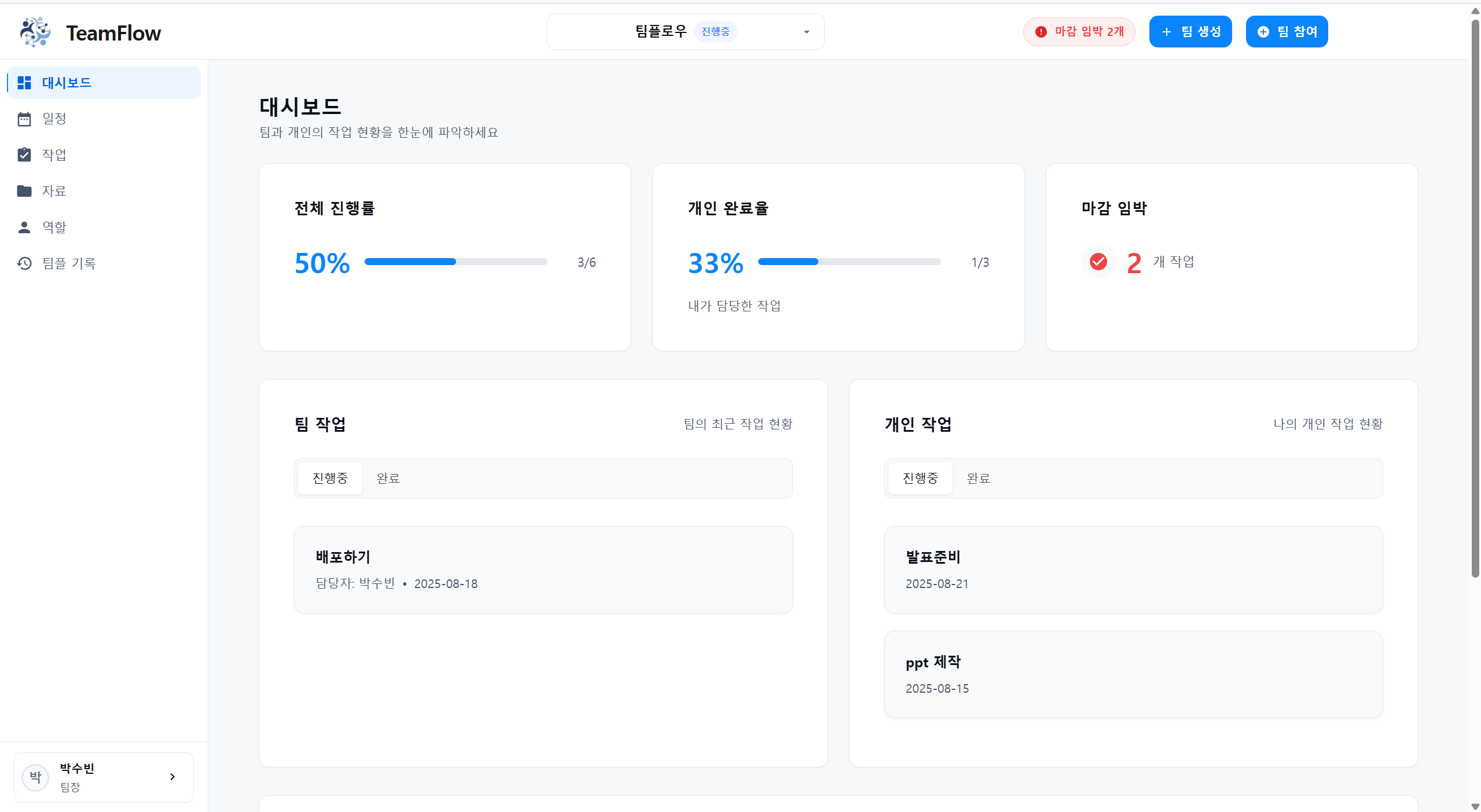
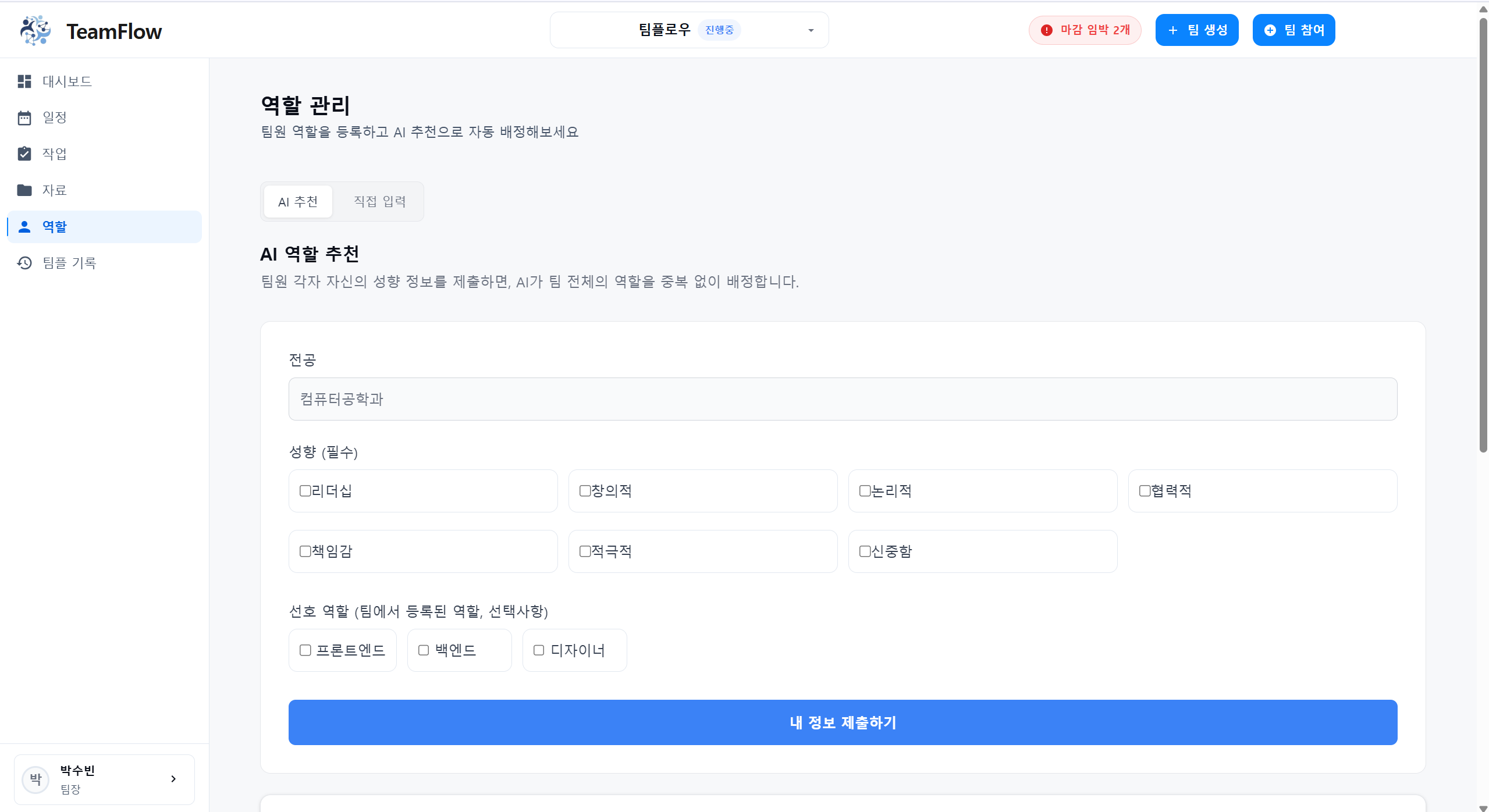
사용자는 구글 계정으로 로그인 후, 팀을 생성하고 초대 코드를 통해 팀원을 초대할 수 있습니다. 팀 내에서는 대시보드에서 일정/과제를 직관적으로 확인할 수 있으며, AI 기반의 역할 추천 기능을 통해 공평하고 효율적인 역할 배분이 가능합니다. 또한 일정 관리, 팀/개인 작업 관리, 파일 공유, 팀플 기록까지 지원하여 팀 협업 효율을 극대화했습니다.
저희 팀은 TeamFlow는 단순한 교내 프로젝트 툴을 넘어, 대학생 협업 문화를 발전시킬 수 있다고 믿습니다. 앞으로는 AI 기반 역할 추천의 정확도를 높이고, 팀별 성과 리포트와 회고 요약 기능을 추가하며, 구글 캘린더 및 메신저 연동을 통해 일정 관리 기능을 강화할 계획입니다.
궁극적으로 TeamFlow는 “대학생 팀플의 불편함을 혁신적으로 줄여주는 협업 허브”로 자리매김하여, 더 많은 학생들이 효율적이고 즐겁게 팀 프로젝트를 경험할 수 있도록 발전해 나갈 것입니다.

가공식품을 더 건강하게 먹을 수 있도록 도와주는 웹 서비스
- 김동수
- 김민지
- 문가원
- 정규민
갈수록 가공식품이 식탁을 차지하는 비율이 높아지고 있습니다. 특히 1인 가구의 경우 직접 음식을 해먹기 보다는 가공식품으로 끼니를 떼우는 경우가 많습니다. 헬스턴트는 "가공식품을 자주 먹을 수 밖에 없다면, 그나마 건강하게 먹을 수 있어야 하지 않을까?" 라는 고민에 착안하여 만들어졌습니다. 일일이 음식의 영양성분을 살펴보며 음식을 고르기는 너무 귀찮고 소비적인 일입니다. 때문에 저희는 '2020 한국인 영양소 섭취 기준'을 참고하여 음식의 영양 점수를 직관적으로 표시하고, 눈에 띄는 영양 성분을 사용자에게 표시해 줌으로써 빠르고 간편하게 건강한 가공식품을 선택할 수 있게 해주는 프로그램을 구현했습니다. 더 나아가, 사용자가 먹은 식품을 등록하면 식사 양상을 분석하여 주의할 점과 잘하고 있는 부분을 알려주는 기능까지 녹여내는데 성공했습니다.
메인 화면
웹사이트에 접속하면 가장 처음 보이는 페이지로, 하단의 네비게이션 바와 상단 검색창을 통해 어디든 이동할 수 있는 통로 역할을 합니다. 롤링 배너에 영양 점수가 높은 식품이 랜덤으로 추천되어 나타납니다.
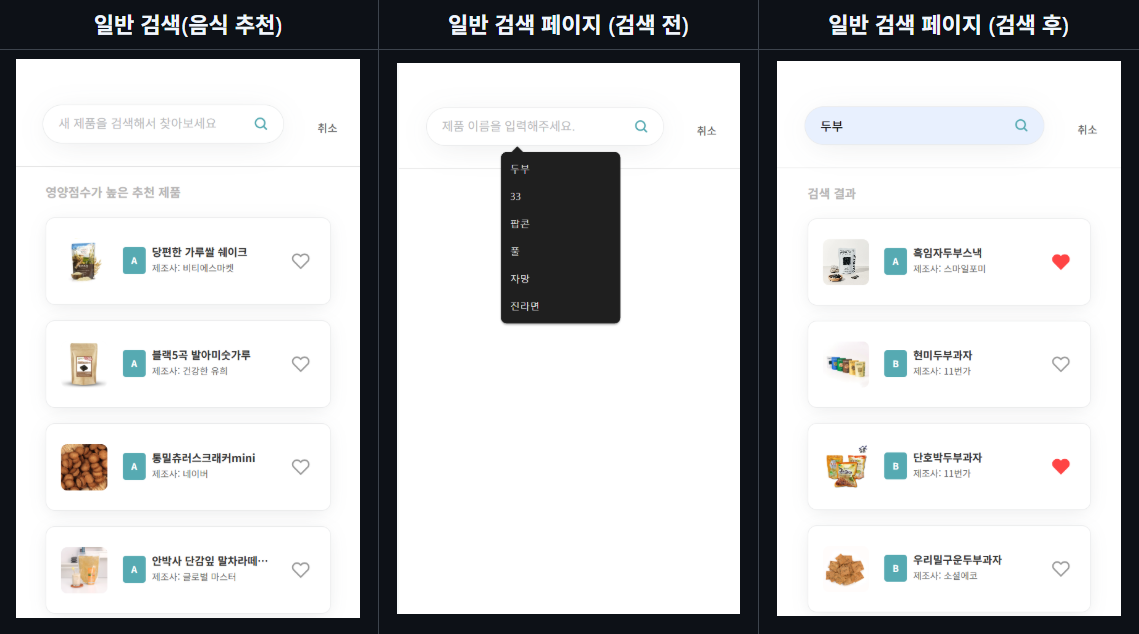
일반 검색
키워드를 입력하여 식품을 검색할 수 있습니다. 기본적으로 검색에 앞서 '영양 점수'가 높은 음식이 랜덤으로 사용자에게 추천되며, 검색한 결과는 영양 점수가 높은 것부터 순서대로 정렬되어 표시됩니다.
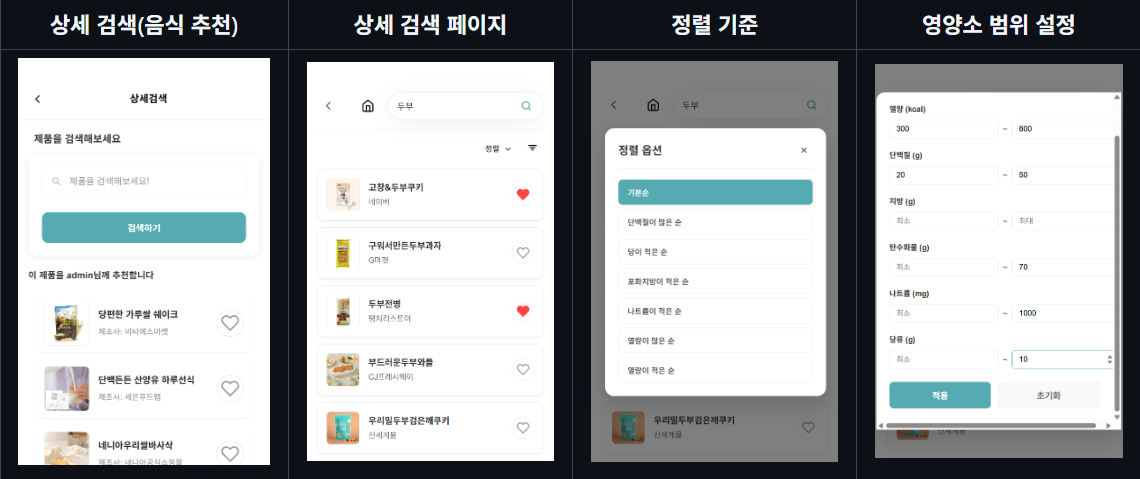
상세 검색
일반 검색에서 발전하여 다양한 정렬 기능과 필터링을 사용할 수 있습니다. 예를 들어, "열량이 100kcal ~ 300kcal 사이인 음식을 단백질 높은 순서대로 보기" 를 지원합니다. 기본적으로 추천되는 음식 또한 사용자의 영양 섭취 양상을 분석하여 필요한 영양소에 기반한 추천 음식을 보여줍니다.
식품 상세
식품의 영양 정보를 구체적으로 확인할 수 있는 페이지입니다. 음식의 영양 등급(A~E) 및 각 영양소 별 함량과 주요 영양소에 대한 평가를 한눈에 확인할 수 있습니다. 영양소에 대한 정보 외에도 식품의 판매처 링크와 가격 등을 확인할 수 있습니다.
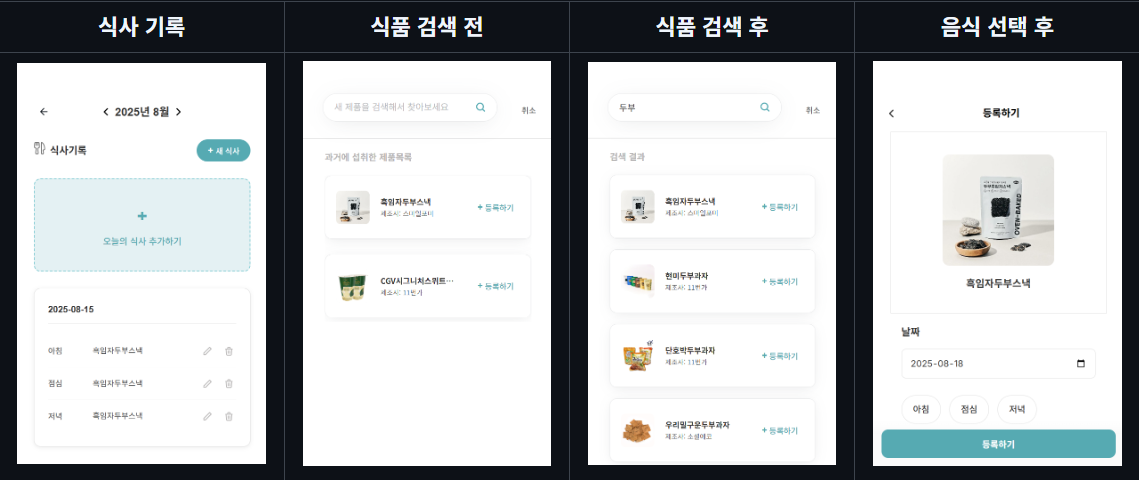
식단 기록
사용자가 먹은 가공식품을 기록할 수 있습니다. 섭취한 식품을 고른 뒤 날짜와 끼니(아침, 점심, 저녁)를 입력하면 사용자가 먹은 식품이 페이지에 등록됩니다.
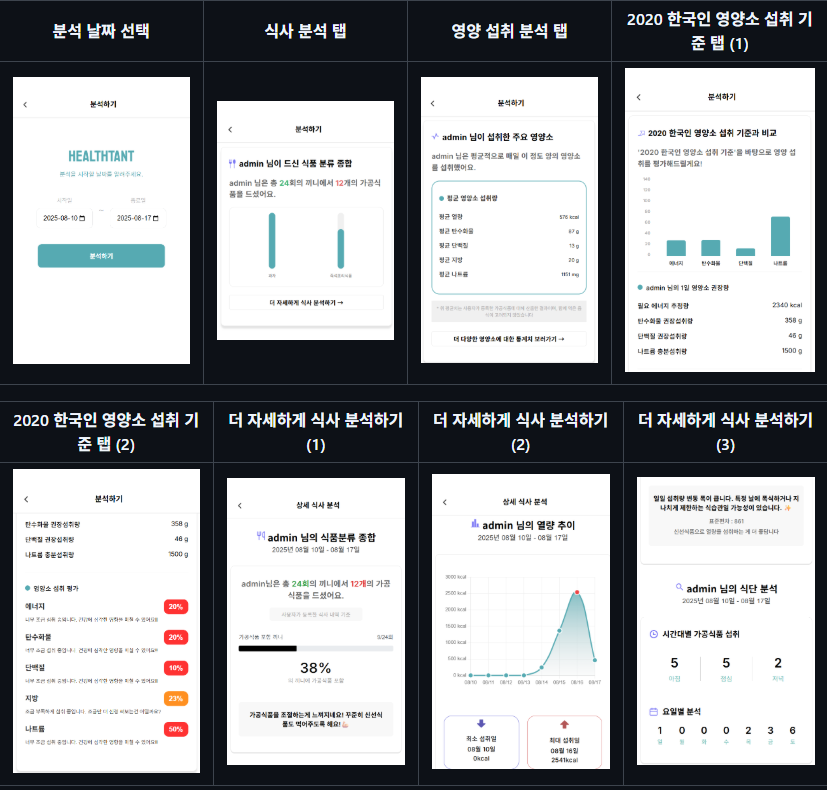
분석하기
사용자가 설정한 기간 내에 먹은 음식들을 바탕으로 다양한 분석을 제공합니다. 대표적으로 식사 형태에 대한 분석과 영양소 섭취량에 대한 통계를 제공합니다.
마이페이지
사용자의 닉네임, 프로필 사진, 성별, 나이 등을 수정할 수 있는 페이지입니다. 또한 자신이 즐겨찾기에 추가한 음식 목록을 확인하거나 로그아웃 및 회원 탈퇴 등을 진행할 수 있는 공간입니다.
저희 팀은 2명의 프론트와 3명의 백엔드 개발자로 구성된 팀입니다. 개발에 앞서 Flowchart와 Wireframe(Figma)을 작성했고, 동시에 백엔드에서는 ERD와 API 명세를 준비했습니다. 이후 GitHub 컨벤션과 협업 방식을 정립한 뒤 본격적인 개발을 시작했습니다.
프로그램은 '네이버 제공 API'와 '식품의약품안전처 제공 가공식품 csv 파일'을 결합하여 PostgreSQL DB를 구축하고, 독자적인 영양 점수 계산 로직을 통해 약 9만 개의 식품 데이터를 통합했습니다. 또한 개발 환경과 배포 환경의 일관성을 유지하기 위해 Docker를 활용해 컨테이너 기반의 환경을 표준화했고, 이를 통해 팀원 간 환경 차이로 인한 문제를 줄이고 CI/CD 파이프라인에도 자연스럽게 연결할 수 있었습니다.
최종적으로 gunicorn, nginx, NCP(네이버 클라우드 플랫폼)를 이용해 배포하였으며, 내부적으로는 영양 점수 계산, 사용자 식사 분석 로직 등을 구현했습니다. 시각화는 chart.js로, 인터랙션은 Ajax를 통해 사용자 친화적인 UI/UX를 구축했습니다.
김동수(PM): 기획, 식사 기록 페이지, 분석하기 페이지, 일반 검색 페이지, 상세 검색 페이지, 즐겨찾기, 영양 점수 계산
김민지: NCP 서버 배포 및 CICD 설정, 식품 DB 구축, 로그인 및 소셜 로그인, 마이페이지, 메인 페이지, 즐겨찾기, 식품 상세 페이지
문가원: Wireframe 작업, 메인 페이지, 일반 검색 페이지, 식단 기록 페이지, 마이페이지, 즐겨찾기
정규민: Wireframe 작업, 로그인 페이지, 분석하기 페이지, 상세 검색 페이지, 즐겨찾기, 식품 상세 페이지